In deze usability test heb ik onderzoek gedaan naar hoe gebruiksvriendelijk de website van de gemeente Texel is ondernemers. De hoofdvraag van dit onderzoek is dan ook, hoe gebruiksvriendelijk is de website van de gemeente Texel voor ondernemers? De aanleiding om de usability test uit te voeren was de hoeveelheid pictogrammen en stukken tekst, waardoor ik het navigeren
door de website als minder prettig ervaar. Mijn aanname is dat na het bouwen van de website er nooit een usability test is uitgevoerd. Omdat de gemeente een grote hoeveelheid aan bewoners tevreden wil houden, lijkt het me verstandig om een usability test uit te voeren. Op dit moment is de coronacrisis actueel. Voor veel ondernemers binnen de gemeente een
belangrijk moment om informatie te vinden omtrent fnanciële steun vanuit de overheid bijvoorbeeld. In deze test richt ik mij dan ook op de doelgroep van ondernemers. Na het opstellen van deelvragen, taakscenario’s, bijhorende opdrachten en het voorbereiden van de testen heb ik in totaal drie usability tests uitgevoerd met de doelgroep. Deze usability tests zijn terug te
luisteren en te zien op video. Hierna heb ik de tests geanalyseerd en op basis van de gevonden usability problemen heb ik een conclusie getrokken. Tenslotte heb ik verbetervoorstellen geschreven waarmee de problemen kunnen worden opgelost. Of dit het geval is zou moeten blijken uit verder onderzoek en testen.
door de website als minder prettig ervaar. Mijn aanname is dat na het bouwen van de website er nooit een usability test is uitgevoerd. Omdat de gemeente een grote hoeveelheid aan bewoners tevreden wil houden, lijkt het me verstandig om een usability test uit te voeren. Op dit moment is de coronacrisis actueel. Voor veel ondernemers binnen de gemeente een
belangrijk moment om informatie te vinden omtrent fnanciële steun vanuit de overheid bijvoorbeeld. In deze test richt ik mij dan ook op de doelgroep van ondernemers. Na het opstellen van deelvragen, taakscenario’s, bijhorende opdrachten en het voorbereiden van de testen heb ik in totaal drie usability tests uitgevoerd met de doelgroep. Deze usability tests zijn terug te
luisteren en te zien op video. Hierna heb ik de tests geanalyseerd en op basis van de gevonden usability problemen heb ik een conclusie getrokken. Tenslotte heb ik verbetervoorstellen geschreven waarmee de problemen kunnen worden opgelost. Of dit het geval is zou moeten blijken uit verder onderzoek en testen.
CASUS
Website
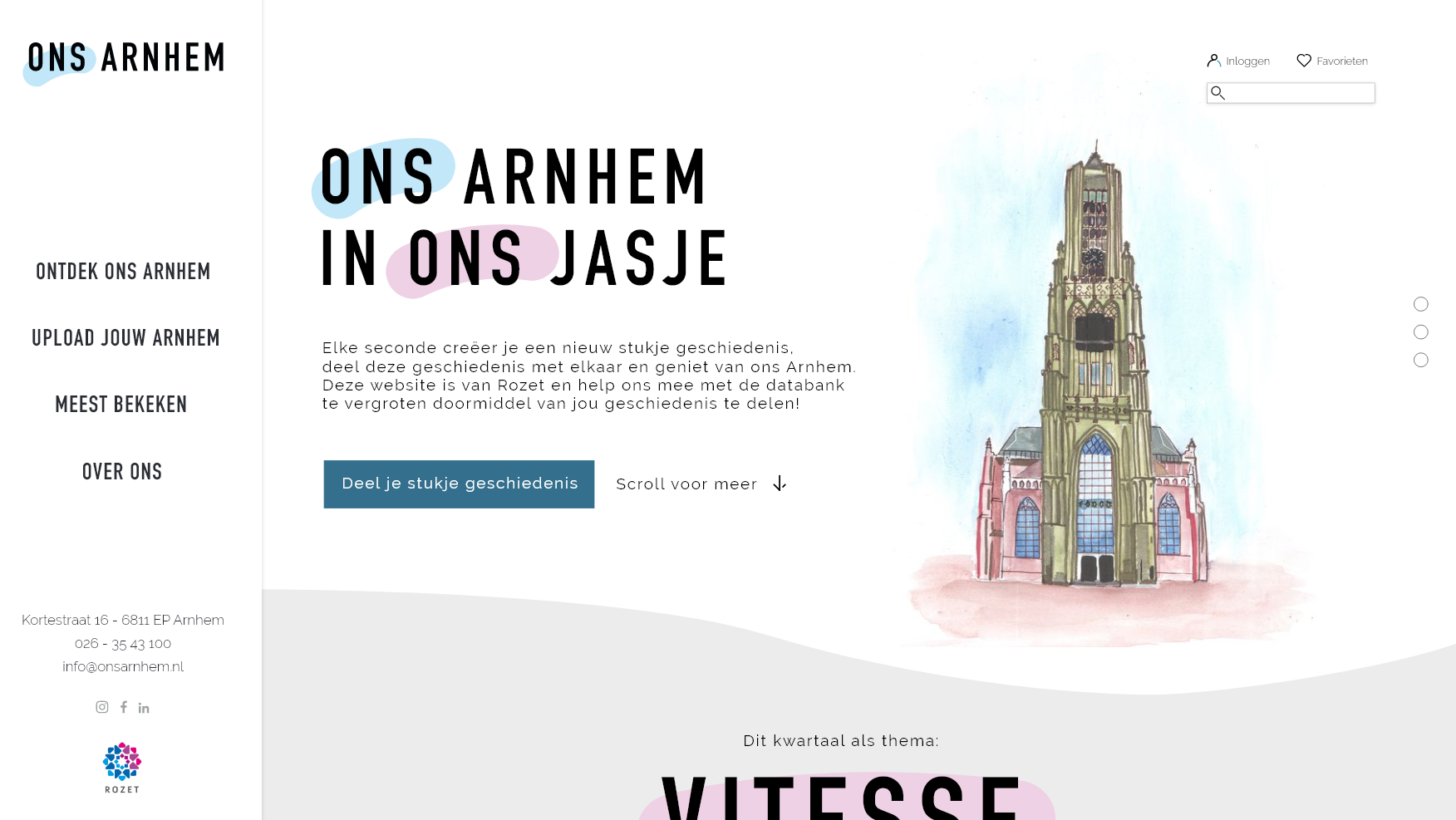
De website die ik heb getest voor deze LWG is www.texel.nl. Deze site bestaat nu ongeveer vijf jaar in de huidige vorm, tijdens het bezoeken van de pagina werd ik overdonderd door de hoeveelheid pictogrammen en stukken tekst, waardoor ik het navigeren door de website als minder prettig ervaar. Mijn
aanname is dat na het bouwen van de website er nooit een usability test is uitgevoerd. Omdat de gemeente een grote hoeveelheid aan bewoners tevreden wil houden, leek het mij verstandig om een usability test uit te voeren. Op dit moment is de coronacrisis actueel. Voor veel ondernemers binnen de gemeente een belangrijk moment om informatie te vinden
omtrent fnanciele steun vanuit de overheid bijvoorbeeld. In deze test richt ik mij dan ook op de doelgroep van ondernemers.
De website die ik heb getest voor deze LWG is www.texel.nl. Deze site bestaat nu ongeveer vijf jaar in de huidige vorm, tijdens het bezoeken van de pagina werd ik overdonderd door de hoeveelheid pictogrammen en stukken tekst, waardoor ik het navigeren door de website als minder prettig ervaar. Mijn
aanname is dat na het bouwen van de website er nooit een usability test is uitgevoerd. Omdat de gemeente een grote hoeveelheid aan bewoners tevreden wil houden, leek het mij verstandig om een usability test uit te voeren. Op dit moment is de coronacrisis actueel. Voor veel ondernemers binnen de gemeente een belangrijk moment om informatie te vinden
omtrent fnanciele steun vanuit de overheid bijvoorbeeld. In deze test richt ik mij dan ook op de doelgroep van ondernemers.
Doel van de test
Door de hoeveelheid aan informatie en onlogische verdeling daarvan is het lastiger voor ondernemers om te navigeren. Bij de (fictieve) opdrachtgever is de vraag hoe gebruiksvriendelijk is de website van de gemeente Texel voor ondernemers?
METHODE
Voor de test is er gekozen voor een formatieve test. Het doel van een formatieve test is om usability problemen te identifceren die verbeterd kunnen worden. Hierbij kijk ik of de doelgroep bijvoorbeeld moeite heeft om een bepaalde taak uit te voeren, wat de oorzaak daarvan is en wat
voor effect dit heeft op het gedrag van de gebruiker.
voor effect dit heeft op het gedrag van de gebruiker.
TESTOPZET
Om de vindbaarheid van specifeke informatie en om de navigatiestructuur op de website van de gemeente Texel te testen zal er met gebruikers een Usability Test worden afgenomen. Om achteraf te bepalen of de test goede
resultaten heeft opgeleverd, zullen de resultaten meetbaar gemaakt moeten worden. Door gebruik te maken van de closed-ended techniek zal dit mogelijk worden. De vraagstellingen worden dusdanig opgesteld dat na de test op basis van succescriteria resultaten defnieerbaar zijn.
resultaten heeft opgeleverd, zullen de resultaten meetbaar gemaakt moeten worden. Door gebruik te maken van de closed-ended techniek zal dit mogelijk worden. De vraagstellingen worden dusdanig opgesteld dat na de test op basis van succescriteria resultaten defnieerbaar zijn.
TAAKSCENARIO'S
De gebruiker die de test uitvoert zal de onderstaande taken in
chronologische volgorde uitvoeren:
chronologische volgorde uitvoeren:
1. Ontdek op welke webpagina je informatie vindt over
financiële steun van de gemeente Texel.
2. Zoek informatie over de Tijdelijke overbruggingsregeling
zelfstandig ondernemers en kom er achter waar je een aanvraag kan indienen.
3. Ontdek tot welk maximaal bedrag je als lokale ondernemer voorrang krijgt op opdrachten vanuit de gemeente
Texel.
4. Ontdek hoe je in contact kan komen met de gemeente om
hulp te krijgen van een budgetcoach.
VOORBEELD TAAKSCENARIO
CONCLUSIE O.B.V. RESULTATEN
Na meerdere testen te hebben voltooid met de gebruiker zijn er conclusies getrokken op basis van de gevonden usability problemen.
1. Links worden geopend in een nieuw venster en doorverwezen naar een andere website, hierdoor duurt het zoeken van de juiste informatie erg lang.
2. Sommige iconen zichtbaar op de homepagina scheppen de
verkeerde verwachtingen.
3. Minimale aanwezigheid van een submenu en op sommige delen van de site niet meer zichtbaar.
4. Geen duidelijk visueel onderscheid in onderwerpen, titels
en platte tekst op een webpagina.
5. Webpagina’s bevatten veel tekst en zijn daardoor niet
overzichtelijk. Dit ondersteunen met visuele beeldende
elementen om onderscheid te herkennen.
6. Frustraties tijdens het zoeken, resulteert in verlaten van de
website.
1. Links worden geopend in een nieuw venster en doorverwezen naar een andere website, hierdoor duurt het zoeken van de juiste informatie erg lang.
2. Sommige iconen zichtbaar op de homepagina scheppen de
verkeerde verwachtingen.
3. Minimale aanwezigheid van een submenu en op sommige delen van de site niet meer zichtbaar.
4. Geen duidelijk visueel onderscheid in onderwerpen, titels
en platte tekst op een webpagina.
5. Webpagina’s bevatten veel tekst en zijn daardoor niet
overzichtelijk. Dit ondersteunen met visuele beeldende
elementen om onderscheid te herkennen.
6. Frustraties tijdens het zoeken, resulteert in verlaten van de
website.
VERBETERVOORSTELLEN
Na conclusies te hebben getrokken, heb ik nagedacht over verbetervoorstellen die ik aan de klant kenbaar heb gemaakt. De verbetervoorstellen leggen uit hoe het probleem opgelost zou kunnen worden en geeft de ontwerp handvaten tijdens het designproces.
• Beter onderscheid maken in icoon of visueel element bij een bepaald onderwerp, dus niet zoals nu voor ieder onderwerp hetzelfde icoon gebruiken.
• Globale navigatie en lokale navigatie aanmaken voor de gehele website en lokale navigatie zichtbaar maken tijdens het navigeren over de webpagina.
• Duidelijkere visuele hierarchie tussen titel, kopregel, paragraaf en plattetekst. Door een beter contrast hierin te krijgen wordt het verschil een stuk duidelijk. Daarnaast tekst minimaliseren en uitleg in behapbare delen opbreken.
• Tekst per onderwerp minimaliseren en de gebruiker laten kiezen waar hij/zij meer over wilt lezen. Dus bijvoorbeeld meerdere subcategorien aanmaken onder een hoofdcategorie en informatie uitklapbaar maken per categorie.
• De gebruiker de mogelijkheid geven om hulp te vragen als het zoeken van bepaalde informatie niet lukt. In de vorm van een virtuele assistent of hulpknop beter zichtbaar maken.
• De gebruiker op zijn/haar gemak stellen door bovengenoemde verbetervoorstellen door te voeren. Maar ook feedback geven en vragen aan de gebruiker tijdens het gebruik van de site. Bijvoorbeeld vragen of de gebruiker hulp nodig heeft bij het vinden van informatie. Ingebouwde virtuele assistentie.
• Beter onderscheid maken in icoon of visueel element bij een bepaald onderwerp, dus niet zoals nu voor ieder onderwerp hetzelfde icoon gebruiken.
• Globale navigatie en lokale navigatie aanmaken voor de gehele website en lokale navigatie zichtbaar maken tijdens het navigeren over de webpagina.
• Duidelijkere visuele hierarchie tussen titel, kopregel, paragraaf en plattetekst. Door een beter contrast hierin te krijgen wordt het verschil een stuk duidelijk. Daarnaast tekst minimaliseren en uitleg in behapbare delen opbreken.
• Tekst per onderwerp minimaliseren en de gebruiker laten kiezen waar hij/zij meer over wilt lezen. Dus bijvoorbeeld meerdere subcategorien aanmaken onder een hoofdcategorie en informatie uitklapbaar maken per categorie.
• De gebruiker de mogelijkheid geven om hulp te vragen als het zoeken van bepaalde informatie niet lukt. In de vorm van een virtuele assistent of hulpknop beter zichtbaar maken.
• De gebruiker op zijn/haar gemak stellen door bovengenoemde verbetervoorstellen door te voeren. Maar ook feedback geven en vragen aan de gebruiker tijdens het gebruik van de site. Bijvoorbeeld vragen of de gebruiker hulp nodig heeft bij het vinden van informatie. Ingebouwde virtuele assistentie.