Binnen het ontwerppracticum Human Centered Design
hebben ik met drie andere projectleden voor het cultureel erfgoedcentrum Rozet een database ontwikkeld om het ‘collectief geheugen‘ van Arnhem te bewerkstelligen. Iedere Arnhemmer heeft veel informatie over de stad. Het is mooi als dit deelbaar wordt. Arnhemmers vertellen aan elkaar hoe mooi hun eigen stad is. Van Arnhemmers, door Arnhemmers.
Het team werkt tijdens de iteraties op basis van de Design Thinking methode, gedurende drie iteraties. Dit betekent dat ze iedere iteratie vijf stappen doorlopen: empathize, define, ideate, prototype en test.
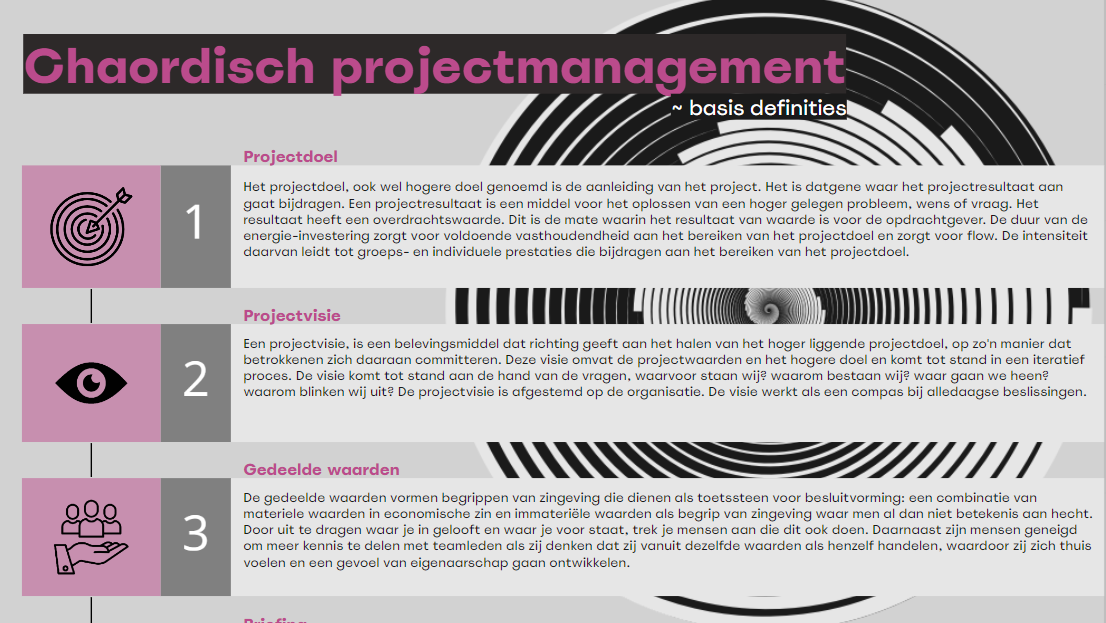
Tijdens het doorlopen van de fases, is de theorie gebruikt en de sub-stappen van onderstaand model uitgewerkt. Dit heeft het team geholpen om ons ontwerppracticum beter onderbouwd vorm te geven.
Door te convergeren en te divergeren en meermalen andere gebruikers te bevragen in drie iteraties, is het eindproduct onderhevig aan continue verbetering.
hebben ik met drie andere projectleden voor het cultureel erfgoedcentrum Rozet een database ontwikkeld om het ‘collectief geheugen‘ van Arnhem te bewerkstelligen. Iedere Arnhemmer heeft veel informatie over de stad. Het is mooi als dit deelbaar wordt. Arnhemmers vertellen aan elkaar hoe mooi hun eigen stad is. Van Arnhemmers, door Arnhemmers.
Het team werkt tijdens de iteraties op basis van de Design Thinking methode, gedurende drie iteraties. Dit betekent dat ze iedere iteratie vijf stappen doorlopen: empathize, define, ideate, prototype en test.
Tijdens het doorlopen van de fases, is de theorie gebruikt en de sub-stappen van onderstaand model uitgewerkt. Dit heeft het team geholpen om ons ontwerppracticum beter onderbouwd vorm te geven.
Door te convergeren en te divergeren en meermalen andere gebruikers te bevragen in drie iteraties, is het eindproduct onderhevig aan continue verbetering.
EERSTE ITERATIE
Bij de fase prototype maken we via een eenvoudige en goedkope manier verschillende versies om onze ontwerpvraag te kunnen beantwoorden.
De ontwerpvraag die centraal staat is: ‘Is het uploaden van de content voor de database gebruikersvriendelijk en duidelijk?’
We hebben hiervoor een aantal basisschermen gemaakt (een account maken en de homepage) en vervolgens hebben we drie verschillende varianten uitgewerkt voor het uploaden van de content.
We hebben gekozen voor meerdere varianten, zodat we een beter beeld krijgen over de duidelijkheid en gebruikersvriendelijkheid van onze verschillende prototypes.
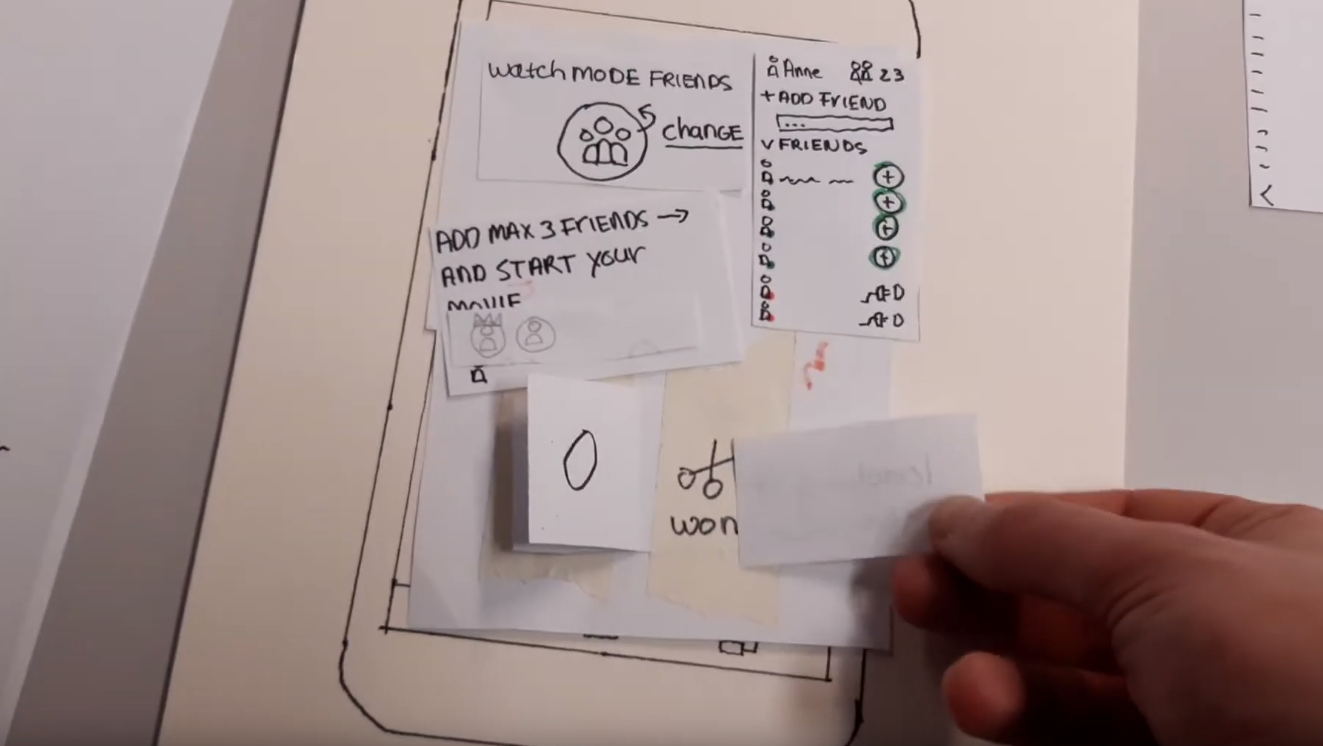
Hieronder ziet u een deel van het prototype uit de eerste iteratie met daarin de schetsen van de account en home pagina's.
De ontwerpvraag die centraal staat is: ‘Is het uploaden van de content voor de database gebruikersvriendelijk en duidelijk?’
We hebben hiervoor een aantal basisschermen gemaakt (een account maken en de homepage) en vervolgens hebben we drie verschillende varianten uitgewerkt voor het uploaden van de content.
We hebben gekozen voor meerdere varianten, zodat we een beter beeld krijgen over de duidelijkheid en gebruikersvriendelijkheid van onze verschillende prototypes.
Hieronder ziet u een deel van het prototype uit de eerste iteratie met daarin de schetsen van de account en home pagina's.
TWEE ITERATIE
Op basis van het iteratiecanvas hebben wij een nieuwe aangescherpte ontwerpvraag gemaakt. De conclusie uit de eerste iteratie was dat we ons gefocust hadden op de gebruikersvriendelijkheid en de duidelijkheid om een foto te uploaden. Dit is een zeer gedetailleerde vraag en daar hebben
we voldoende input op gekregen om een ontwerp op te starten.
We hebben ons nu verder verbreed in de doelgroep. Wie is de doelgroep? Wat willen ze? Waarom zouden ze iets uploaden? Hoe kunnen we ervoor zorgen dat de doelgroep content gaat uploaden? Dit zijn allemaal vragen die we onszelfgesteld hebben. Op basis van een gezamenlijke discussie, hebben we de volgende ontwerpvraag en onderzoeksvragen gemaakt, die meer aansluiten bij het in kaart brengen van onze gebruiker.
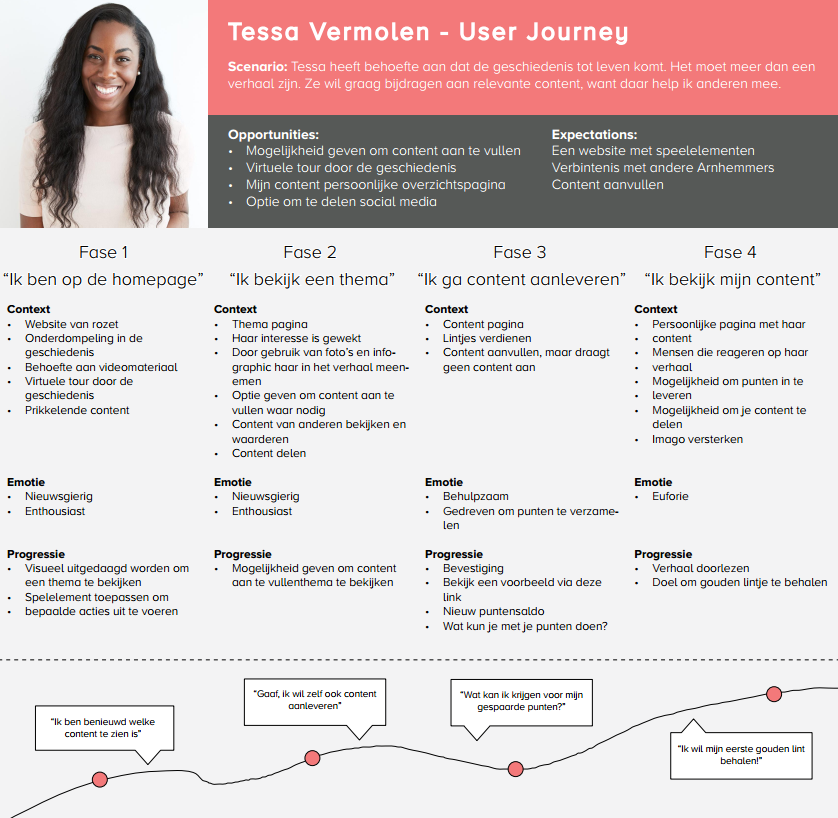
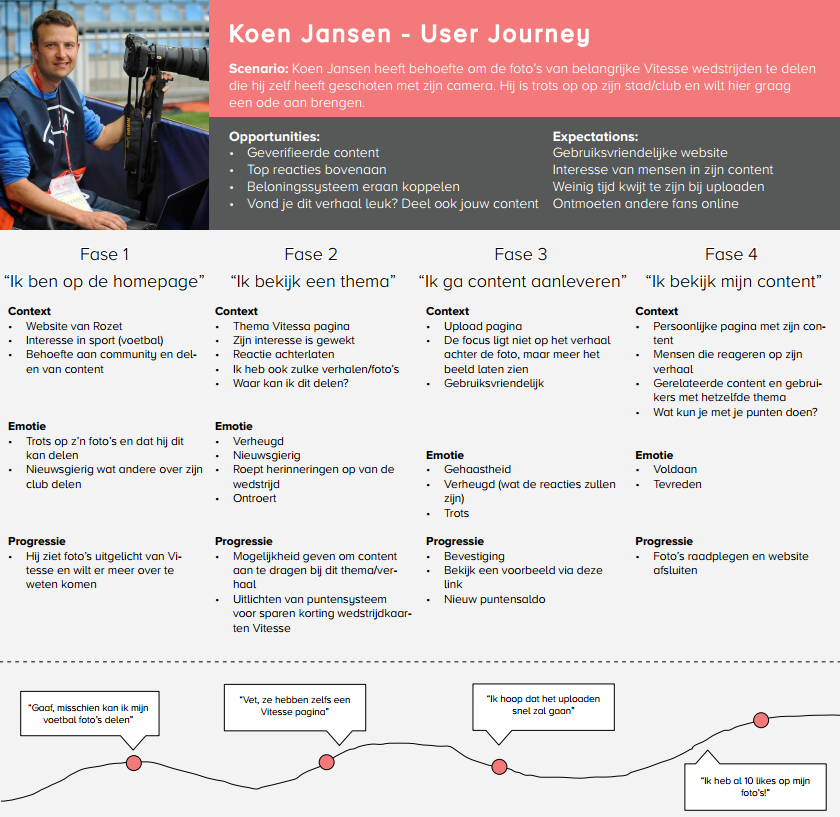
Hieronder ziet u een deel van het prototype uit de tweede iteratie met daarin de user journeys van de persona's die we hebben vastgesteld.
we voldoende input op gekregen om een ontwerp op te starten.
We hebben ons nu verder verbreed in de doelgroep. Wie is de doelgroep? Wat willen ze? Waarom zouden ze iets uploaden? Hoe kunnen we ervoor zorgen dat de doelgroep content gaat uploaden? Dit zijn allemaal vragen die we onszelfgesteld hebben. Op basis van een gezamenlijke discussie, hebben we de volgende ontwerpvraag en onderzoeksvragen gemaakt, die meer aansluiten bij het in kaart brengen van onze gebruiker.
Hieronder ziet u een deel van het prototype uit de tweede iteratie met daarin de user journeys van de persona's die we hebben vastgesteld.



DERDE ITERATIE
Om beter in beeld te brengen hoe we de zoekfunctie goed vorm kunnen geven, hebben we een ontwerpvraag gemaakt. Deze ontwerpvraag zorgt ervoor dat we een beter beeld hebben van het geheel van de website. Hierbij pakken we de gebruikersvriendelijkheid van het toevoegen van de content,
samen met het communitygevoel en de discoverability. Het uiteindelijke doel is de doelgroep te overtuigen om content aan te leveren en te lezen ten behoeve van het collectieve geheugen van de stad Arnhem.
Ontwerpvraag
Om de gebruiker op een gebruikersvriendelijke manier te laten zoeken (discoverability), moeten we antwoord krijgen op de volgende ontwerpvraag:
Hoe kunnen we het beste de gebruiker content laten ontdekken op een gebruikersvriendelijke manier die bijdraagt aan het communitygevoel
Conclusie
Op welke manieren willen we dat gebruikers navigeren op de website? Dit kan op diverse manieren gebeuren. Ten eerste kunnen gebruikers via de lokale navigatiescherm aan de linkerkant van de webpagina snel navigeren naar de hoofdcategorieën die de site bevat. Daarnaast is er de mogelijkheid om snel
naar delen van de homepagina te navigeren door op een van de drie bollen te klikken. Dit is visueel gemaakt aan de rechterkant van de webpagina. Tenslotte is er gebruik gemaakt van filteropties, zodat de gebruikers in staat worden gesteld om naar specifekere content te zoeken op de site.
samen met het communitygevoel en de discoverability. Het uiteindelijke doel is de doelgroep te overtuigen om content aan te leveren en te lezen ten behoeve van het collectieve geheugen van de stad Arnhem.
Ontwerpvraag
Om de gebruiker op een gebruikersvriendelijke manier te laten zoeken (discoverability), moeten we antwoord krijgen op de volgende ontwerpvraag:
Hoe kunnen we het beste de gebruiker content laten ontdekken op een gebruikersvriendelijke manier die bijdraagt aan het communitygevoel
Conclusie
Op welke manieren willen we dat gebruikers navigeren op de website? Dit kan op diverse manieren gebeuren. Ten eerste kunnen gebruikers via de lokale navigatiescherm aan de linkerkant van de webpagina snel navigeren naar de hoofdcategorieën die de site bevat. Daarnaast is er de mogelijkheid om snel
naar delen van de homepagina te navigeren door op een van de drie bollen te klikken. Dit is visueel gemaakt aan de rechterkant van de webpagina. Tenslotte is er gebruik gemaakt van filteropties, zodat de gebruikers in staat worden gesteld om naar specifekere content te zoeken op de site.