In deze LWG heb ik websites geanalyseerd en drie webpagina’s ontworpen. Deze ontwerpen zijn een
re-design op de bestaande website van de afdeling waar ik werkzaam ben, namelijk de afdeling Concept Development & Experimentation van de Landmacht. De website werd als niet gebruiksvriendelijk ervaren en is nog niet eerder geevalueerd aan de hand van heuristieken. Een mooie kans dus om tot een verbeterd ontwerp te komen op basis van de inzichten uit het onderzoek. Ik heb gebruik gemaakt van design patterns en trends om tot een redesign te komen. De kennis over cognitieve ergonomie en design principles heb ik toegepast. Op basis van webdesign theorie en toegepaste methoden, waaronder trunk/navigation stress test en card sorting sessies, heb ik het redesign van drie webpagina’s gemaakt.
re-design op de bestaande website van de afdeling waar ik werkzaam ben, namelijk de afdeling Concept Development & Experimentation van de Landmacht. De website werd als niet gebruiksvriendelijk ervaren en is nog niet eerder geevalueerd aan de hand van heuristieken. Een mooie kans dus om tot een verbeterd ontwerp te komen op basis van de inzichten uit het onderzoek. Ik heb gebruik gemaakt van design patterns en trends om tot een redesign te komen. De kennis over cognitieve ergonomie en design principles heb ik toegepast. Op basis van webdesign theorie en toegepaste methoden, waaronder trunk/navigation stress test en card sorting sessies, heb ik het redesign van drie webpagina’s gemaakt.
Hiernaast ziet u de verdeling van Steve Krug's conventies, onderdeel van web design.
METHODE
Om de verwachtingen en behoefte aan informatie van gebruikers van de website te achterhalen heb ik card sorting sessies uitgevoerd. Deze card sorting sessie hebben geleid tot het identificeren en vaststellen van informatie waarin de website zal moeten voorzien.
Hierna is er van een webpagina een navigation stress testen uitgevoerd, waarbij de gebruiker een aantal vragen, rondom het navigeren op de webpagina, is gesteld. Deze testen hebben als doel om gebruikersproblemen in het navigerne op te sporen.
Op basis van de card sorting sessie is er een sitemap opgemaakt. Deze sitemap geeft schematisch weer welke informatie de website bevat. Deze informatie is in de sitemap hierarchisch weergegeven.
Hierna is er een heuristieken evaluatie uitgevoerd. Dit zijn de 10 heuristieken van Jakob Nielsen. Aan de hand van heuristieken ben ik nagegaan hoe de ontwerpprincipes zijn toegepast op de site en in welke mate dit aanwezig is.
Hierna is er van een webpagina een navigation stress testen uitgevoerd, waarbij de gebruiker een aantal vragen, rondom het navigeren op de webpagina, is gesteld. Deze testen hebben als doel om gebruikersproblemen in het navigerne op te sporen.
Op basis van de card sorting sessie is er een sitemap opgemaakt. Deze sitemap geeft schematisch weer welke informatie de website bevat. Deze informatie is in de sitemap hierarchisch weergegeven.
Hierna is er een heuristieken evaluatie uitgevoerd. Dit zijn de 10 heuristieken van Jakob Nielsen. Aan de hand van heuristieken ben ik nagegaan hoe de ontwerpprincipes zijn toegepast op de site en in welke mate dit aanwezig is.
VISUAL DESIGN
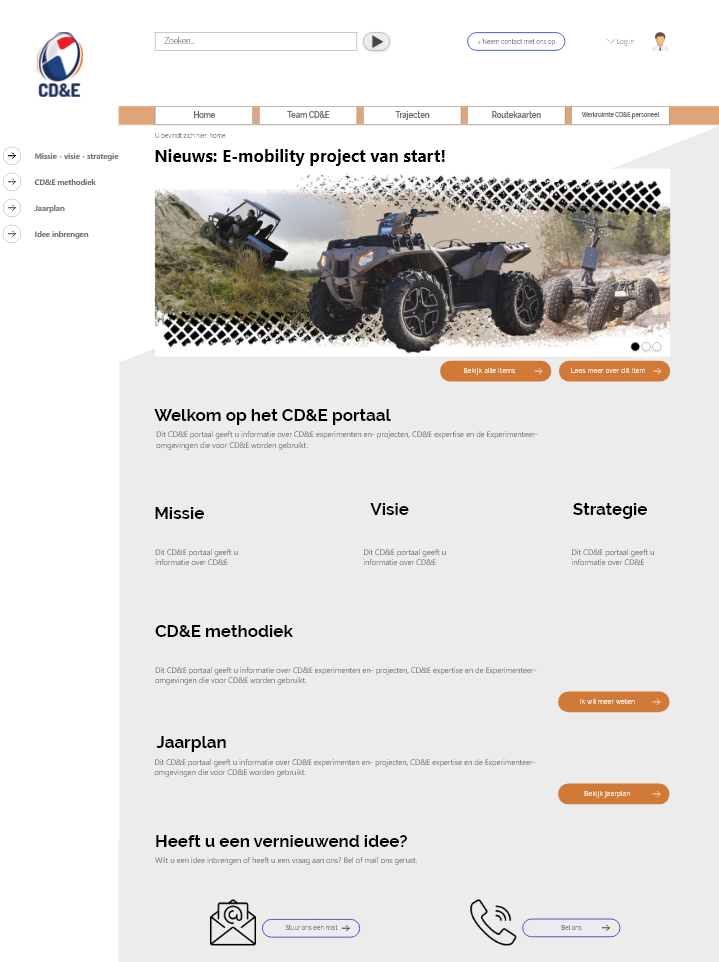
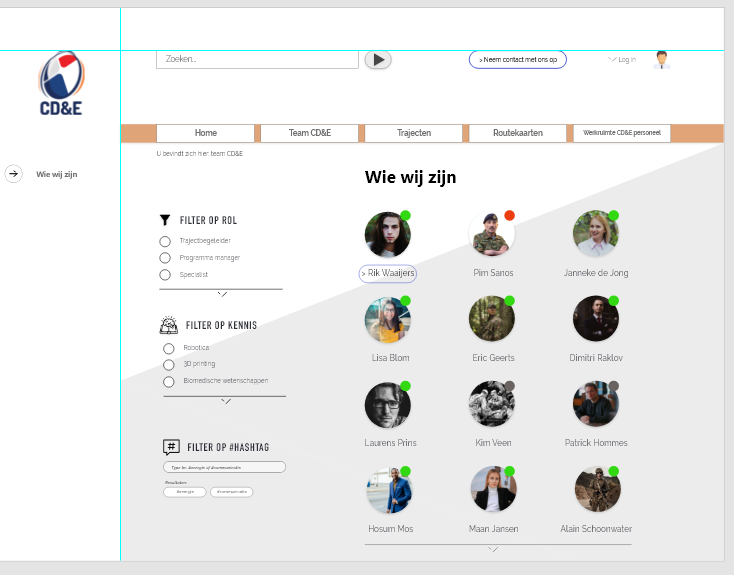
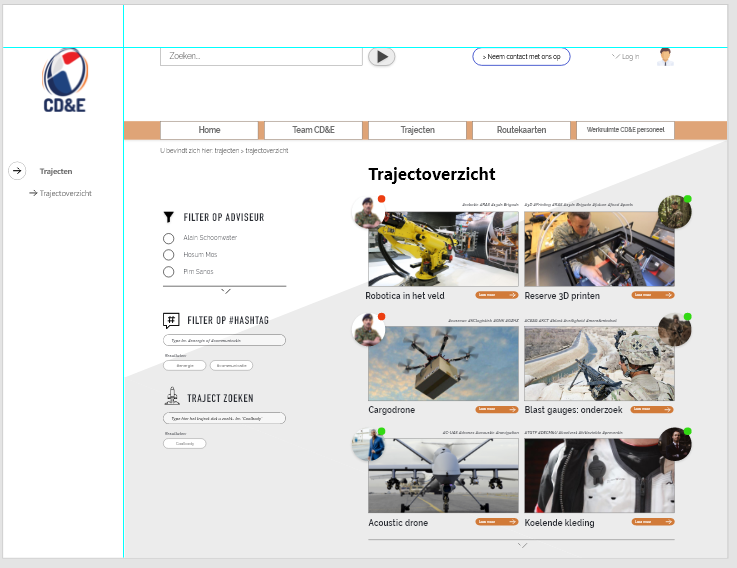
Op basis van alle inzichten uit de analysefase zijn er drie ontwerpen bedacht voor de homepagina, de over ons pagina en het trajectenoverzicht pagina op de website.
Hieronder ziet u de herontwerpen van de drie pagina's.
De herontwerpen hebben zich met name gericht op het herstructureren van de navigatie. Dit verloopt nu middels een globale navigatiebalk aan de bovenkant want de site. Het lokale navigatiescherm (links geplaatst) geeft de gebruiker de mogelijkheid om naar subelementen op de pagina te navigeren. Daarnaast zijn er call to action buttons toegevoegd om een follow up te geven aan de informatie te gepresenteerd wordt op de site.
Tenslotte is er getracht om beeld en informatie elkaar subtiel aan te vullen. Voorheen waren het enkel pagina's zwarte tekst op een witte achtergrond. Nu wordt informatie ook visueel gemaakt aan de hand van foto's en illustraties.
Hieronder ziet u de herontwerpen van de drie pagina's.
De herontwerpen hebben zich met name gericht op het herstructureren van de navigatie. Dit verloopt nu middels een globale navigatiebalk aan de bovenkant want de site. Het lokale navigatiescherm (links geplaatst) geeft de gebruiker de mogelijkheid om naar subelementen op de pagina te navigeren. Daarnaast zijn er call to action buttons toegevoegd om een follow up te geven aan de informatie te gepresenteerd wordt op de site.
Tenslotte is er getracht om beeld en informatie elkaar subtiel aan te vullen. Voorheen waren het enkel pagina's zwarte tekst op een witte achtergrond. Nu wordt informatie ook visueel gemaakt aan de hand van foto's en illustraties.