Intro
In deze leerwerkgroep heb ik mijzelf uitgedaagd door een onderzoeksdossier vorm te geven. Dit dossier is opgebouwd uit eerder analyses en onderzoeksresultaten uit een eerder onderzoek, maar ook uit nieuw onderzoeksactiviteiten zoals een heuristieken evaluatie.
Doelstelling
De doelstelling van dit onderzoeksdossier is om systematisch en methodisch ontwerpvragen op te stellen, hierbij passende methoden te kiezen om deze vragen te beantwoorden en hierover te rapporteren en verantwoording af te leggen.
Hoofdvraag
Om dit vervolgens te bereiken heb ik mijzelf de volgende (hoofd)vraag gesteld: hoe stel ik een onderzoeksdossier samen die systematisch en methodisch is onderbouwd en waarover rapportage en verantwoording kan worden afgelegd?
In deze leerwerkgroep heb ik mijzelf uitgedaagd door een onderzoeksdossier vorm te geven. Dit dossier is opgebouwd uit eerder analyses en onderzoeksresultaten uit een eerder onderzoek, maar ook uit nieuw onderzoeksactiviteiten zoals een heuristieken evaluatie.
Doelstelling
De doelstelling van dit onderzoeksdossier is om systematisch en methodisch ontwerpvragen op te stellen, hierbij passende methoden te kiezen om deze vragen te beantwoorden en hierover te rapporteren en verantwoording af te leggen.
Hoofdvraag
Om dit vervolgens te bereiken heb ik mijzelf de volgende (hoofd)vraag gesteld: hoe stel ik een onderzoeksdossier samen die systematisch en methodisch is onderbouwd en waarover rapportage en verantwoording kan worden afgelegd?
Ontwerpactiviteit 1 - Stakeholderoverzicht
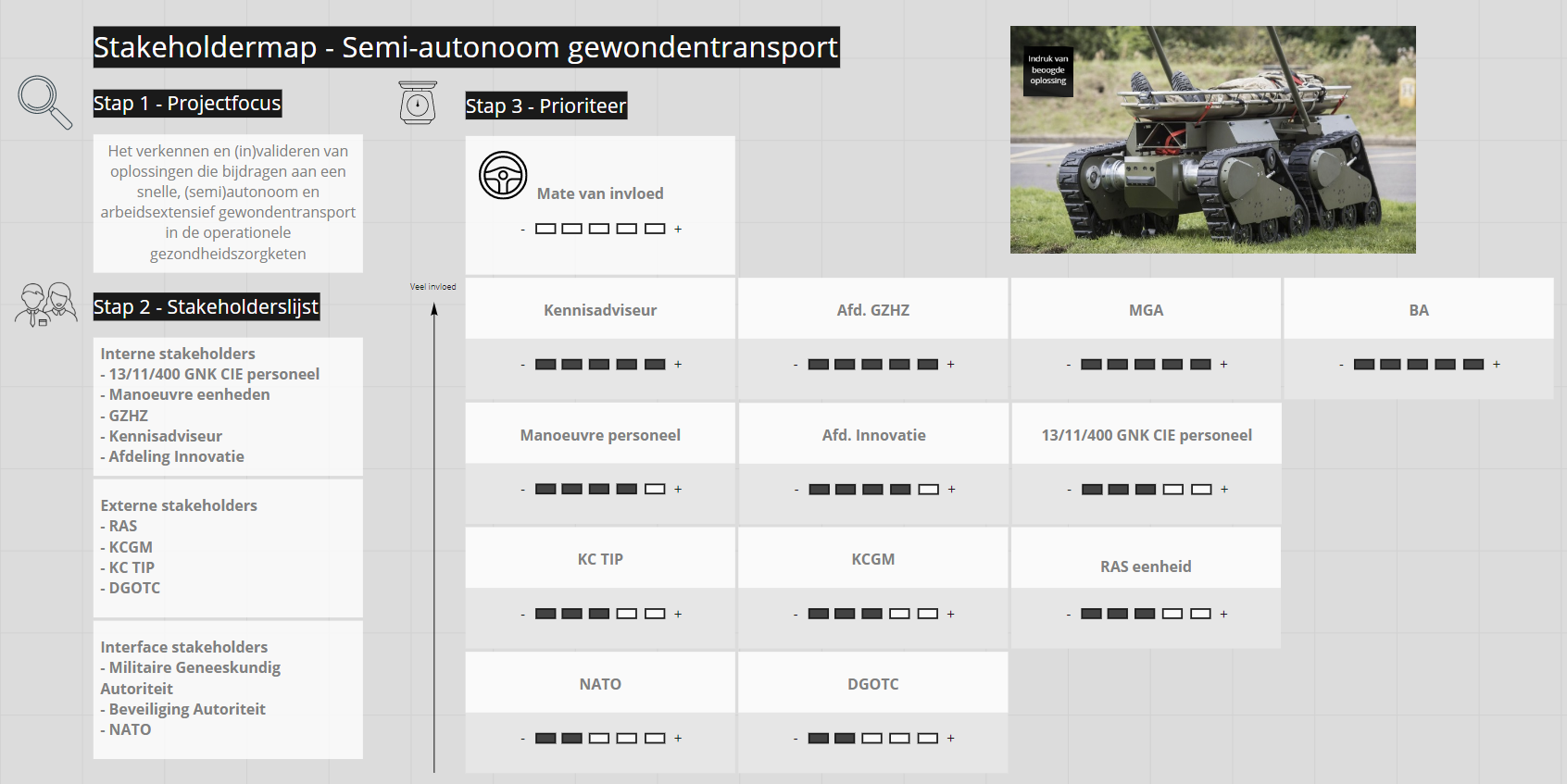
De stakeholdermapping methode heeft mij geholpen de huidige stakeholder analyse van het project naar een hoger niveau te tillen. Waarbij goed zichtbaar werd welke stakeholder een hoge mate van invloed heeft op het proces, betrokken is en welke waarden onderling gedeeld wordt.
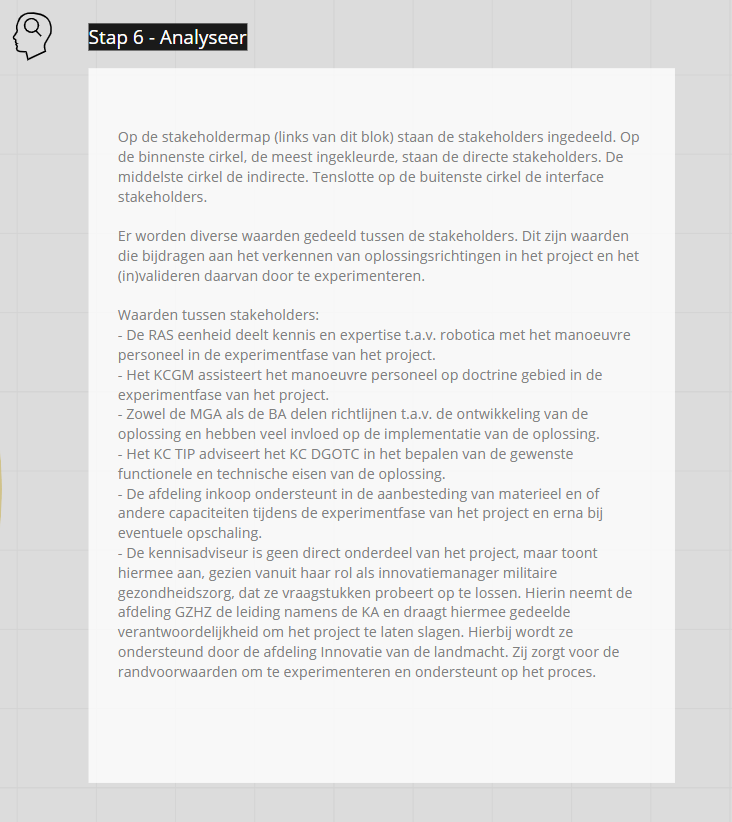
Door de stakeholders in een stepping stone (afbeelding hieronder) inzichtelijk te maken werden deze resultaten op een compacte, overzichtelijke manier gecommuniceerd waarbij de essentie niet verloren gaat.
Ook werd ik me ervan bewust dat de onderlinge waarde transfers eigenlijk behoorlijk fragiel zijn. Met andere woorden, er zijn behoorlijk wat afhankelijkheden die het project kent. Deze plaat zou ik kunnen gebruiken aan geïnteresseerden om duidelijk te maken hoe dit web van waarden samenhangt en wat er voor nodig is om het hele web te laten functioneren.
Door de stakeholders in een stepping stone (afbeelding hieronder) inzichtelijk te maken werden deze resultaten op een compacte, overzichtelijke manier gecommuniceerd waarbij de essentie niet verloren gaat.
Ook werd ik me ervan bewust dat de onderlinge waarde transfers eigenlijk behoorlijk fragiel zijn. Met andere woorden, er zijn behoorlijk wat afhankelijkheden die het project kent. Deze plaat zou ik kunnen gebruiken aan geïnteresseerden om duidelijk te maken hoe dit web van waarden samenhangt en wat er voor nodig is om het hele web te laten functioneren.

Projectfocus, stakeholderlijst, prioriteren

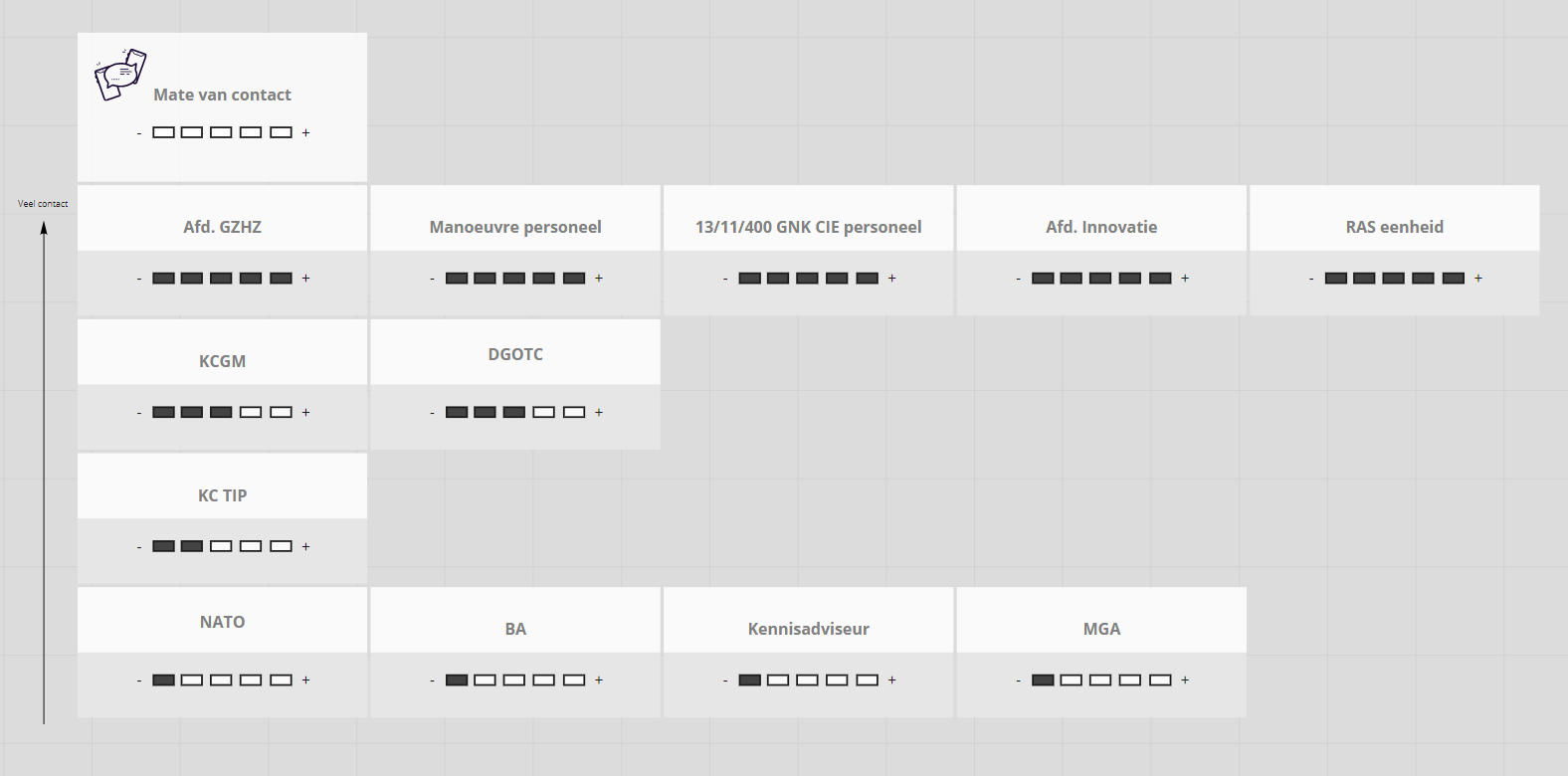
Mate van contact met stakeholders

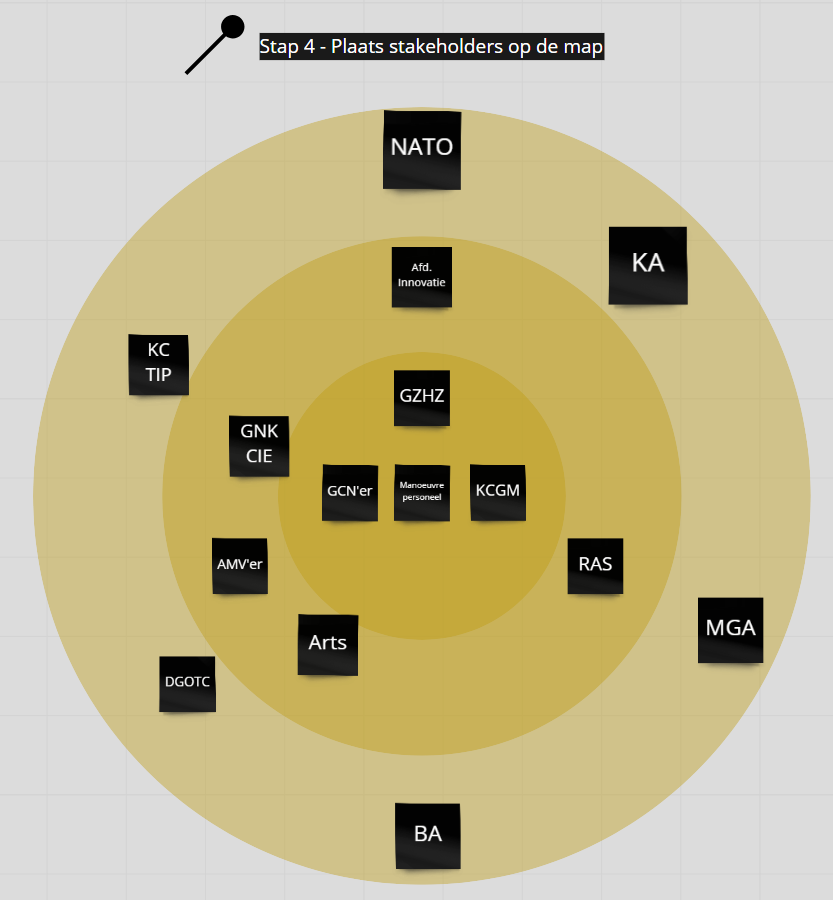
Stakeholder map

Waarde transfer tussen stakeholders

Analyse
Ontwerpactiviteit 2 - Heuristieken evaluatie
Volgens de usability gidslijnen van Nielsen (1994), de usability heuristics, zijn er bepaalde principes waarop je de gebruiksvriendelijkheid van een website kan evalueren. Deze tien principes geven een handvat gedurende een test.
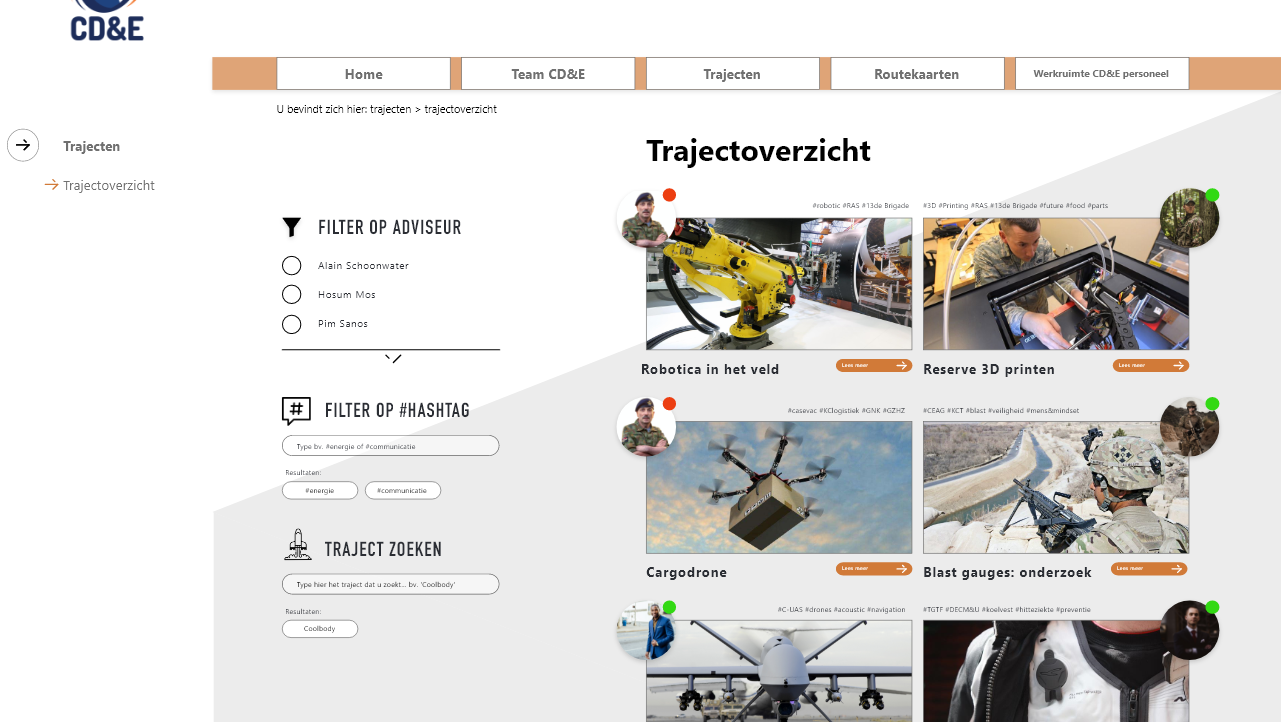
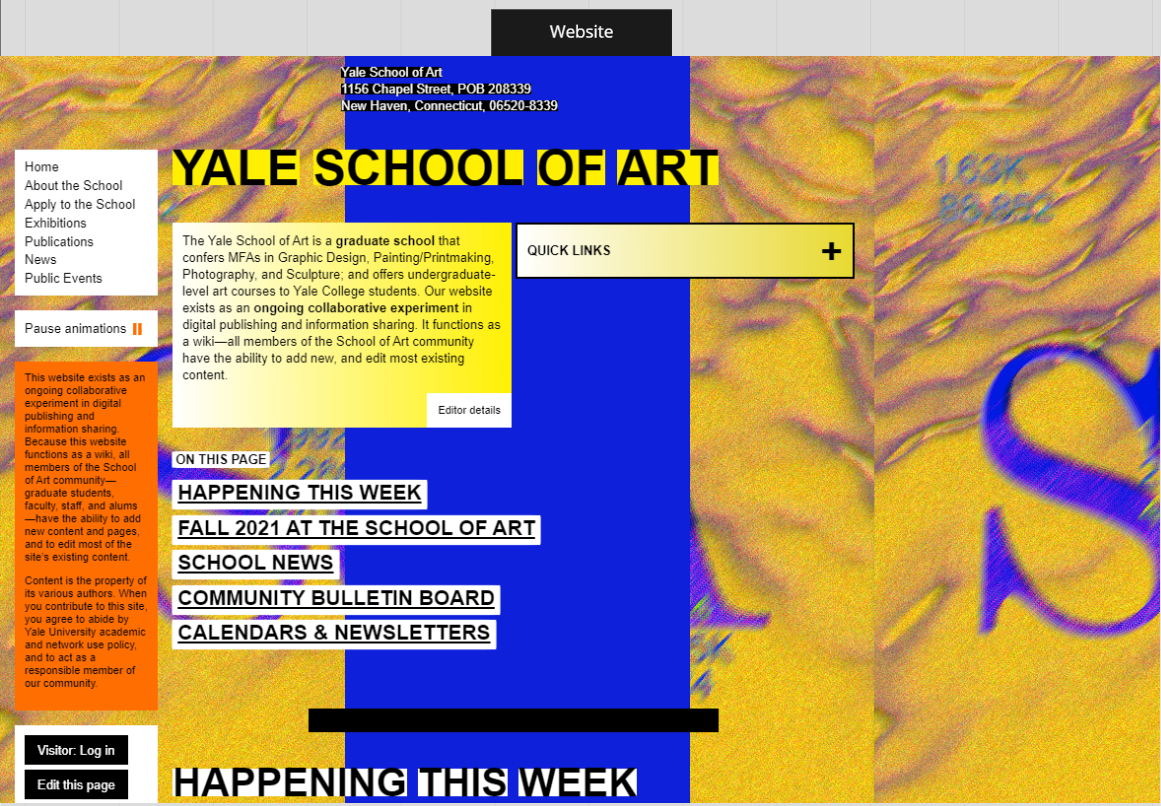
Voor deze activiteit heb ik de evaluatie van de website van art.yale.edu aan de hand van deze gidslijnen beschreven.
De onderzoeksvraag die centraal staat gedurende de test is: hoe gebruiksvriendelijk is de website van art.yale.edu?
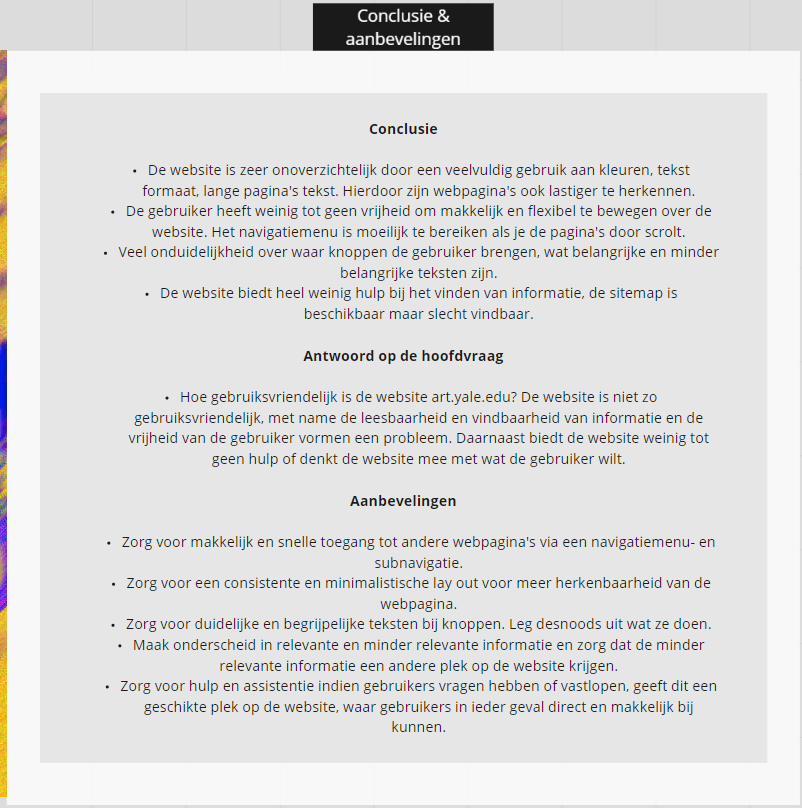
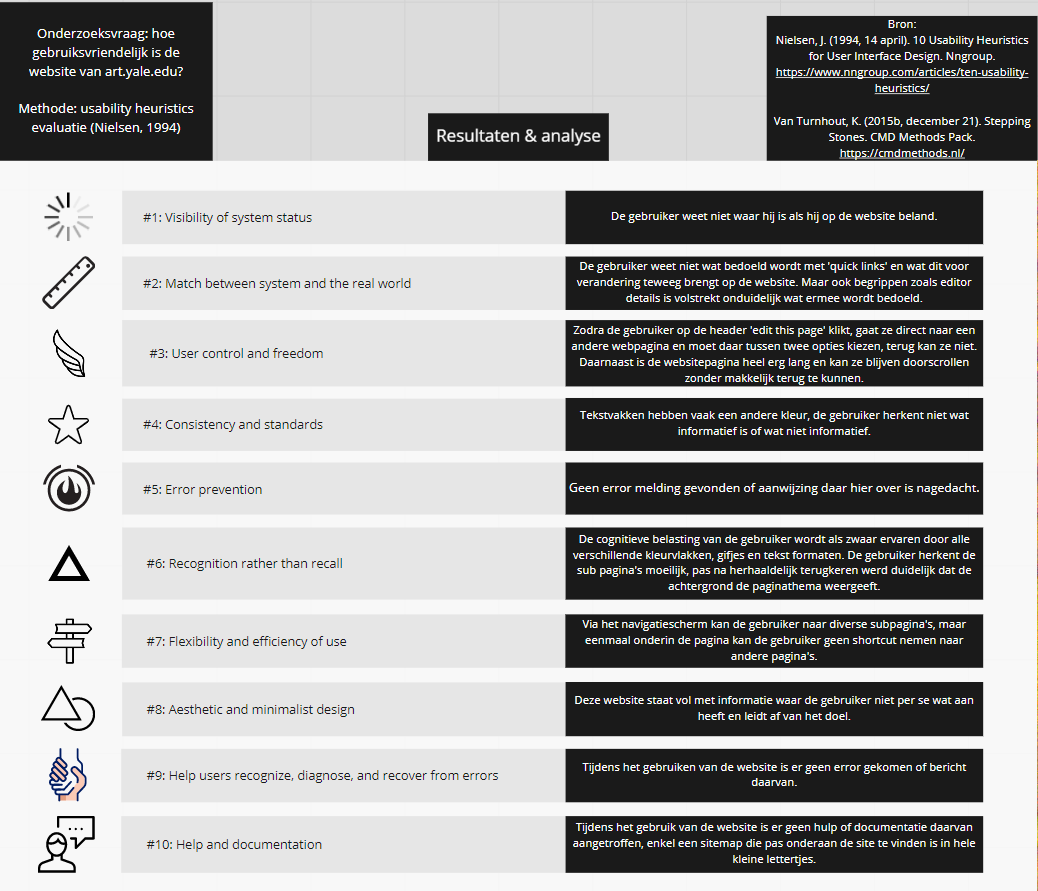
Om deze vraag te kunnen beantwoorden heb ik de website getest op alle tien gidslijnen van Nielsen. De inzichten die ik heb opgedaan gedurende de test heb ik samengevat in een stepping stone (zie afbeelding hieronder), de test report (van Turnhout, 2015b). De reden voor het maken van een test report is omdat de het de analyse en de testresultaten daarvan weergeeft, de conclusie en tot slot wat er beter kan.
Volgens de usability gidslijnen van Nielsen (1994), de usability heuristics, zijn er bepaalde principes waarop je de gebruiksvriendelijkheid van een website kan evalueren. Deze tien principes geven een handvat gedurende een test.
Voor deze activiteit heb ik de evaluatie van de website van art.yale.edu aan de hand van deze gidslijnen beschreven.
De onderzoeksvraag die centraal staat gedurende de test is: hoe gebruiksvriendelijk is de website van art.yale.edu?
Om deze vraag te kunnen beantwoorden heb ik de website getest op alle tien gidslijnen van Nielsen. De inzichten die ik heb opgedaan gedurende de test heb ik samengevat in een stepping stone (zie afbeelding hieronder), de test report (van Turnhout, 2015b). De reden voor het maken van een test report is omdat de het de analyse en de testresultaten daarvan weergeeft, de conclusie en tot slot wat er beter kan.

Resultaten & analyse

Website