Vanuit inzichten die ik heb opgedaan uit het gebruikersonderzoek en vanuit een mini-case ben ik in deze LWG aan de slag gegaan met een ontwerpstudie, waarbij ik een context-aware oplossing van een mobiel touchpoint ontwerp. In wekelijkse iteraties heb ik alternatieve oplossingen verkent en heb ik aangereikte theorie gebruikt over Mobile Iteractions & Interfaces om mijn ontwerpen te sturen en waar nodig te verbeteren. Deze ontwerpstudie bevat schetsen en digitale prototypen waarbij ik alternatieve interacties en interfaces concreet en tastbaar heb gemaakt voor mijzelf en anderen.
Casus
De bibliotheek is benieuwd hoe een mobiele applicatie kan ondersteunen bij de nieuwe manieren van ‘lezen’? Hoe zowel het lezen als luisteren van digitale boeken op het mobiele device aangeboden moet worden? Hoe de gebruiker het gewenste werk slimmer kan vinden en wellicht bewaren?
De uitdaging is om allereerst tot een overtuigend concept te komen, waarin je niet alleen de behoeften van de Bibliotheek, maar ook die van je doelgroep kan ondersteunen. Kijk hierbij ook naar de verschillende contexten waarin de ‘belofte’ van je concept mogelijk kan afspelen. Kan ik bijvoorbeeld iets als ik letterlijk in de Bibliotheek rond loop, of juist als ik aan het forenzen ben, of allebei, etc.?
Het inzicht waarmee ik aan de slag wil gaan, daarbij staat het lezen van materiaal (in de bieb) centraal en om dit te kunnen doen heeft de bezoeker behoefte aan concentratie en zo min mogelijk afleiding, prikkels van buiten af. Verder weet ik dat bezoekers weinig moeite willen doen om hun materiaal te kunnen lezen en dit zo efficiënt mogelijk en ongestoord willen doen waar ze ook zijn.
Doel en doelgroep
Het doel van de bezoeker is om boeken te lezen of beluisteren. De doelgroep is de functionele en recreatieve bezoeker die graag op meerdere plekken gebruik maakt van het geleend materiaal.
Concept
Het concept wat ik heb bedacht is als volgt. Een mobiele applicatie die (automatisch) de (lees of luister) modus aanpast zodra de gebruiker verandert van plaats. Het aanpassen kan ook automatisch gebeuren aan de hand van vooraf ingestelde voorkeuren, bijvoorbeeld als de gebruiker in de trein zit zal de modus automatisch veranderen naar een leesmodus. De applicatie herkent waar de gebruiker zich bevindt. De waarde die ik hiermee creëer is dat gebruikers ongestoord gebruik kunnen maken van het boek dat zij graag willen lezen.
Concept
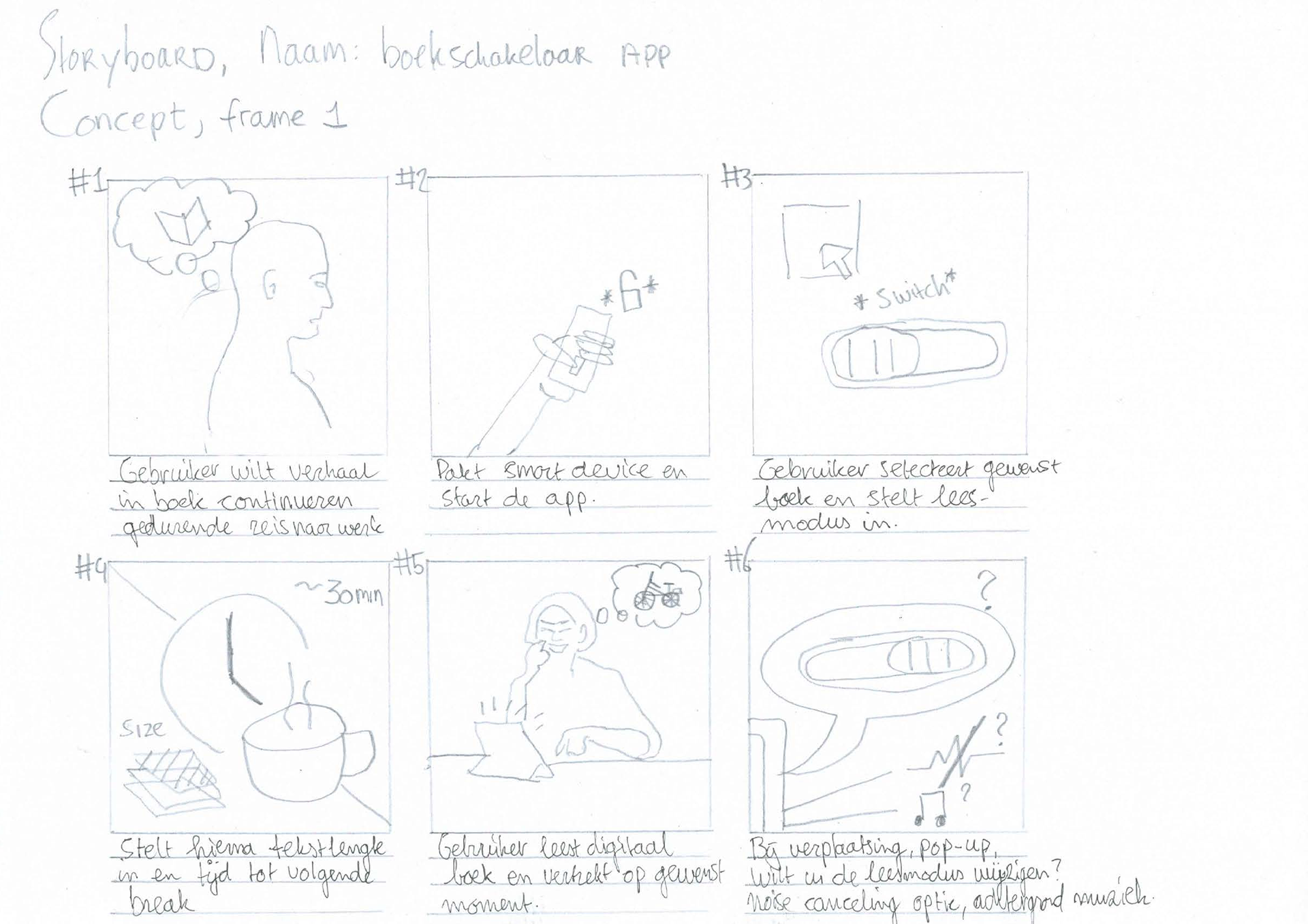
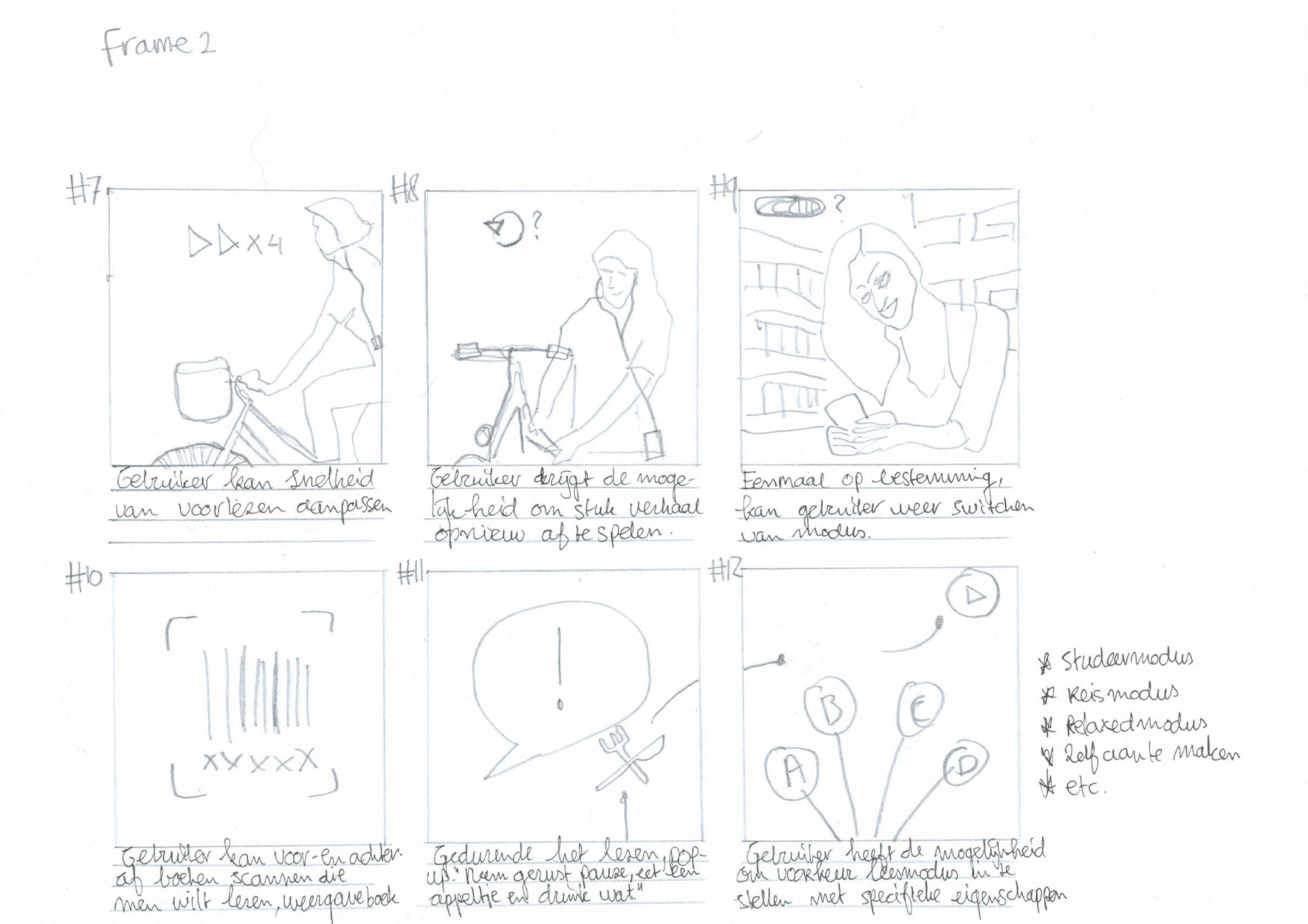
Concept storyboard


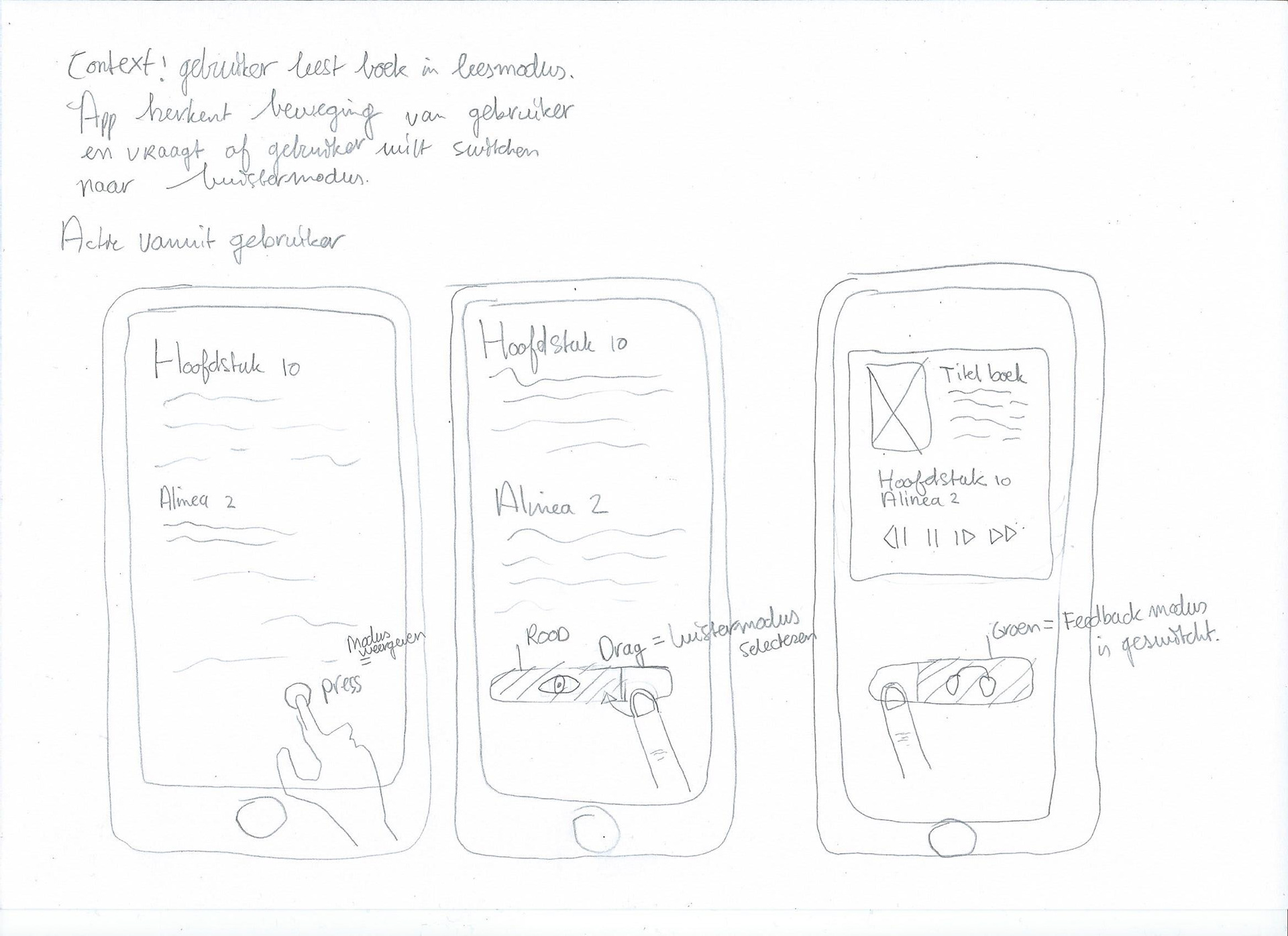
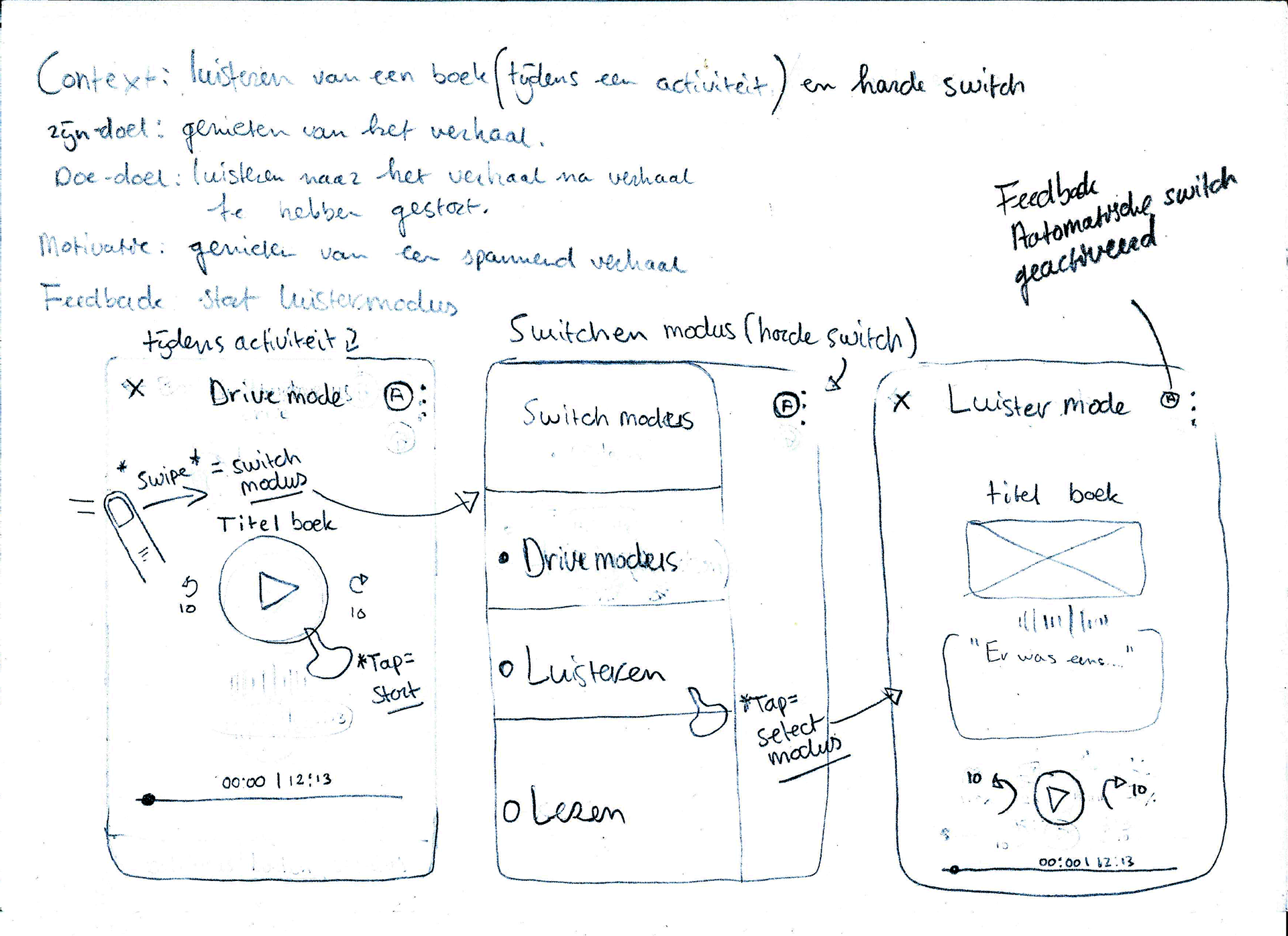
Eerste kern interactie schetsen
Hieronder ziet u de eerste schetsen van de kerninteracties: hervatten verhaal, switchen leesmodus en kiezen boek. Gedurende de studie werden alternatieve niet of nauwelijks verkend en overwogen. De ontwerpkeuzes in de studies waren niet goed onderbouwd.






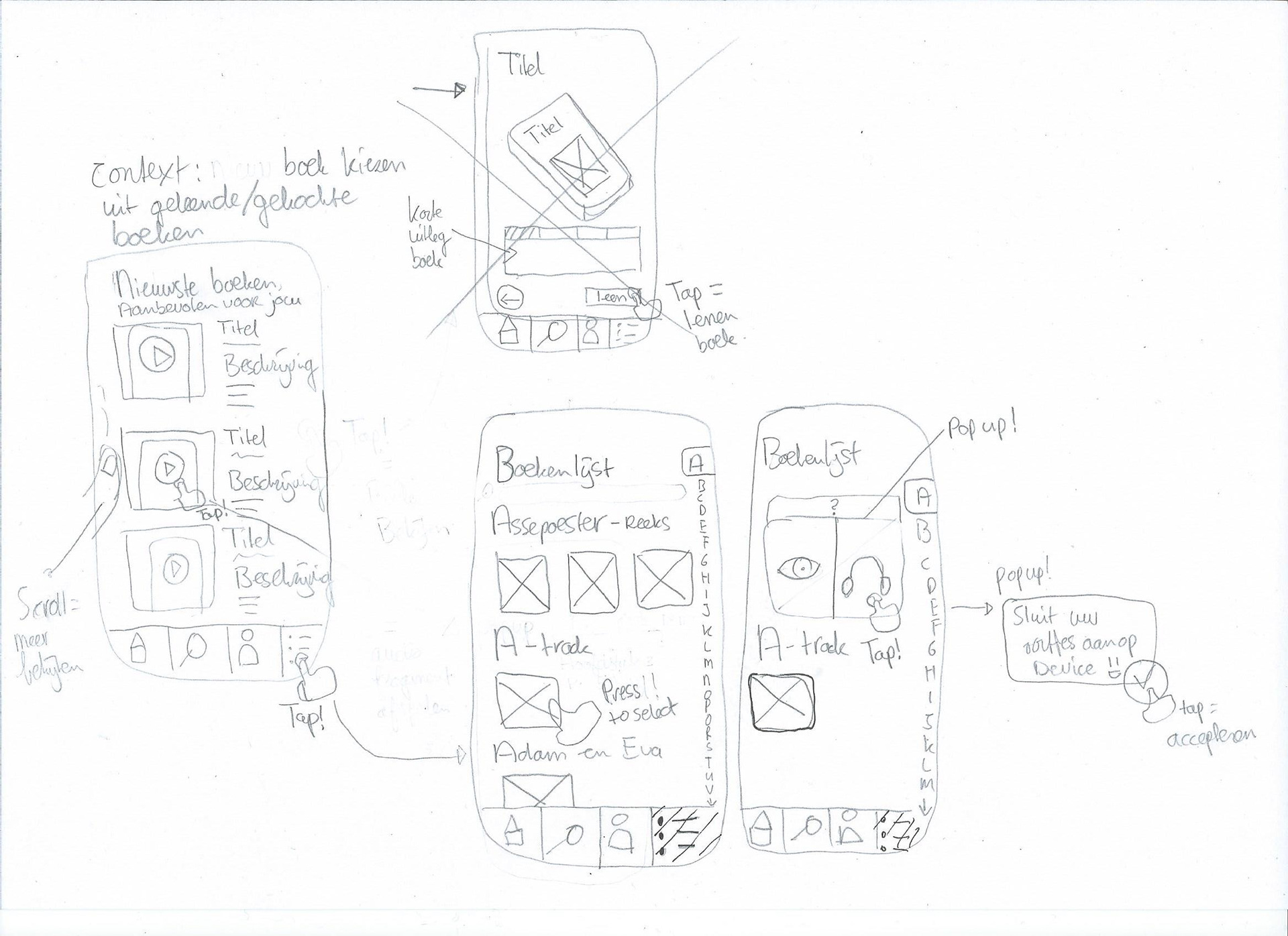
Eerste interaction flow
Hieronder ziet u de interaction flow die bedacht ik voor de eerste oplossing mobiele touchpoint.
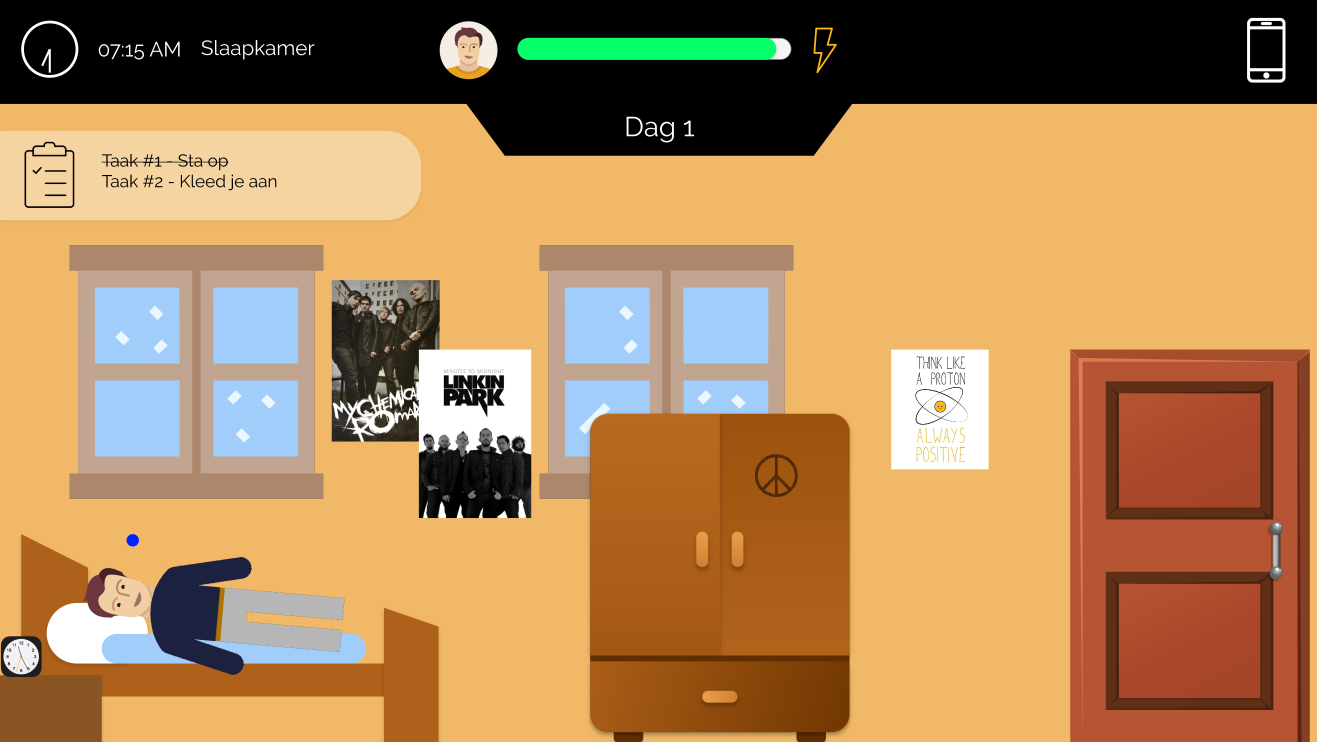
Eerste prototype
Vervolgstudie (herkansing)
De feedback heeft me bewust gemaakt van een aantal punten die onvoldoende terugkomen in mijn ontwerpstudie. Als voorbeeld neem ik het ontwerp zelf, waarbij ik onvoldoende heb stil gestaan bij het toepassen van mobile patterns of best practices. De consistentie bleef hierdoor ook achter.
Daarnaast ligt de focus voornamelijk op de instellingen in het ontwerp, maar niet zo zeer op de mobile interface van het lezen of luisteren van een boek. Dit is dan ook zeker punt wat ik wil aanpakken, om de essentie van het concept terug te laten komen in de oplossing.
Ook kunnen er betere interacties ontworpen worden voor het automatisch switchen tussen de modes, lezen en luisteren. Dit punt wil ik ook aanpakken, omdat ook dit weer onderdeel uitmaakt van het concept en dus in feiten een belangrijkere interactie is.
Tenslotte ontbreekt er een goede field trial, waarbij de oplossing wordt getest met iemand uit de doelgroep. Deze test zal waardevolle feedback kunnen opleveren, om de oplossing nog beter aan te laten sluiten op de context van de gebruiker.
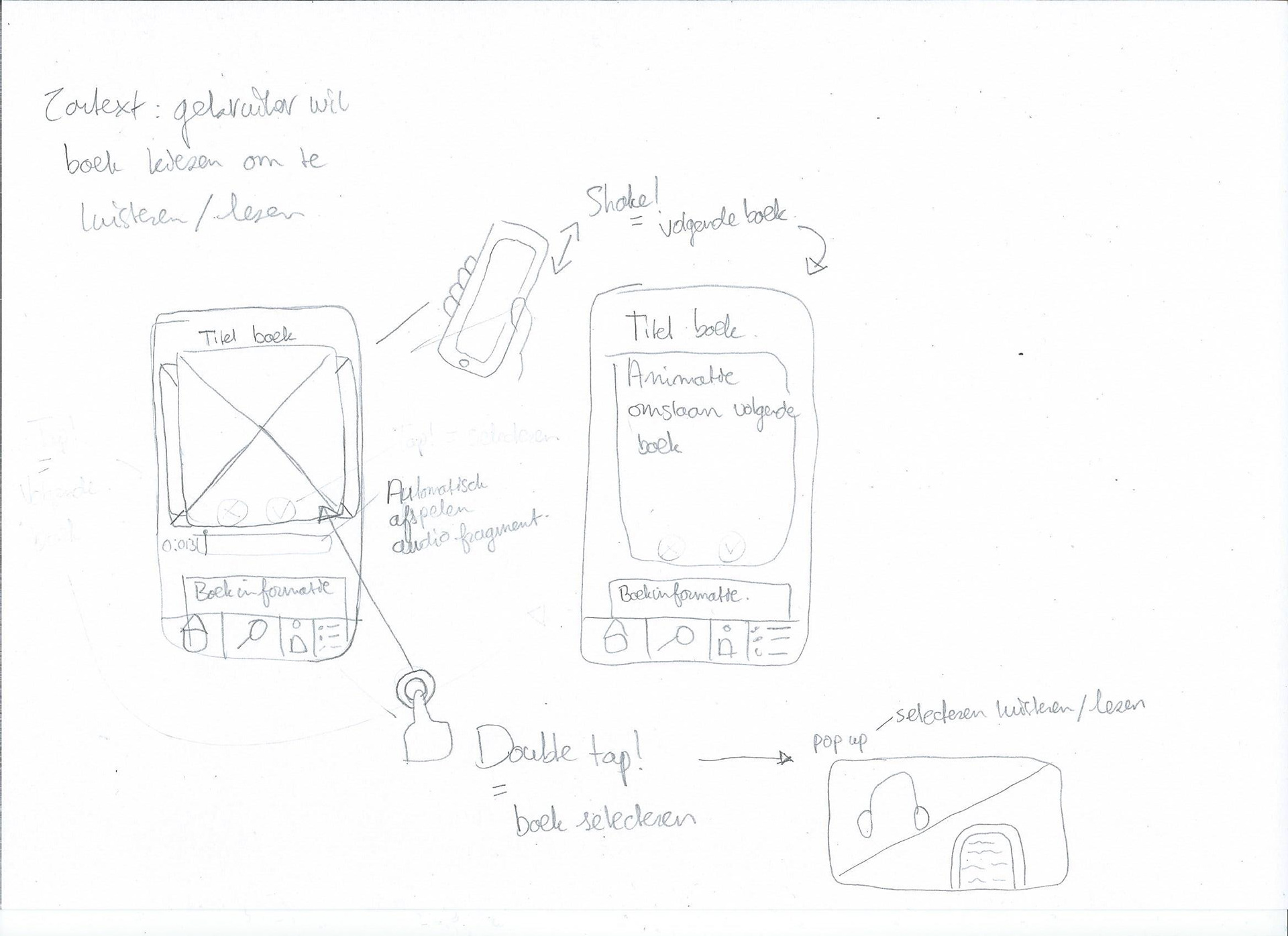
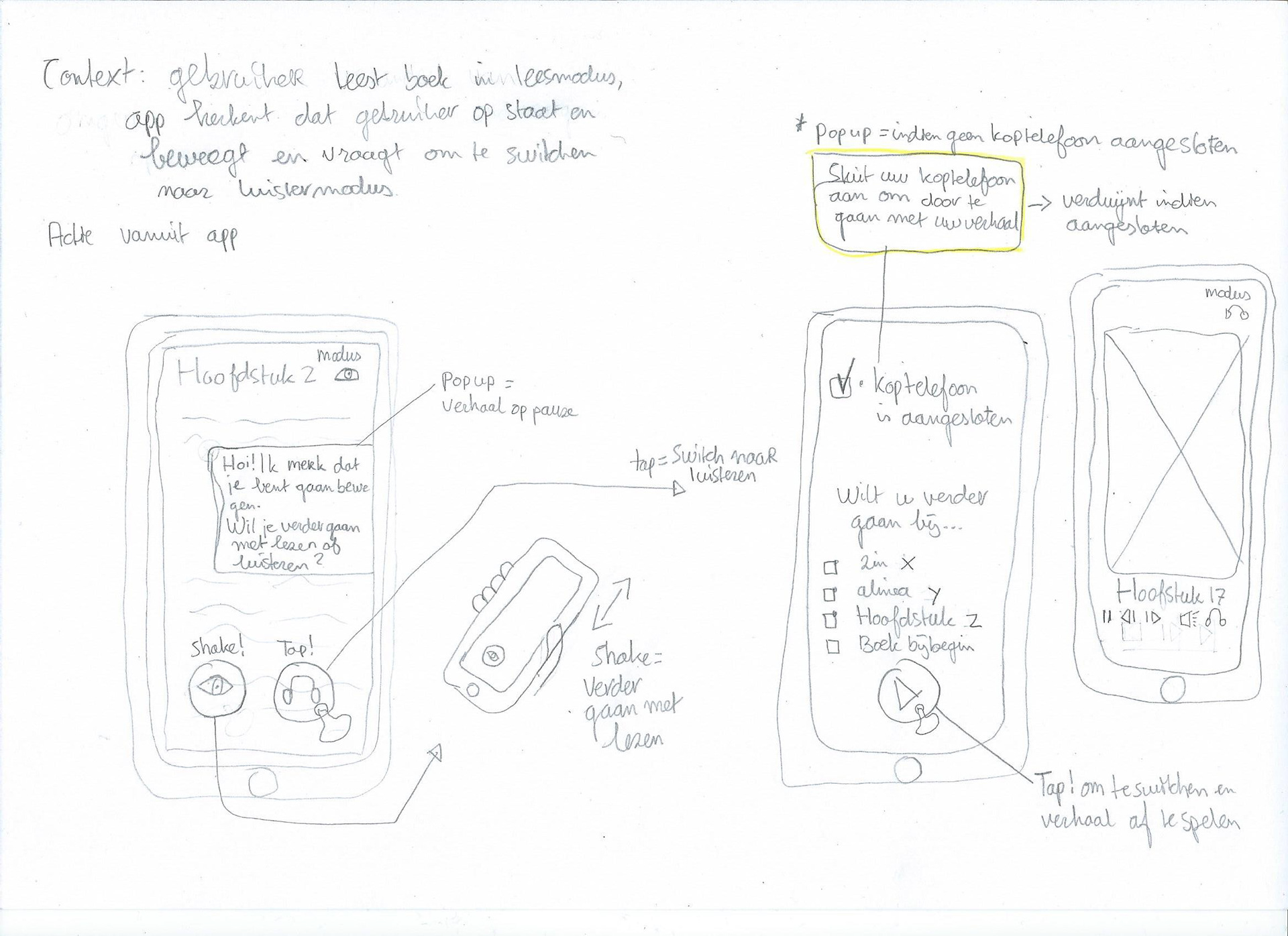
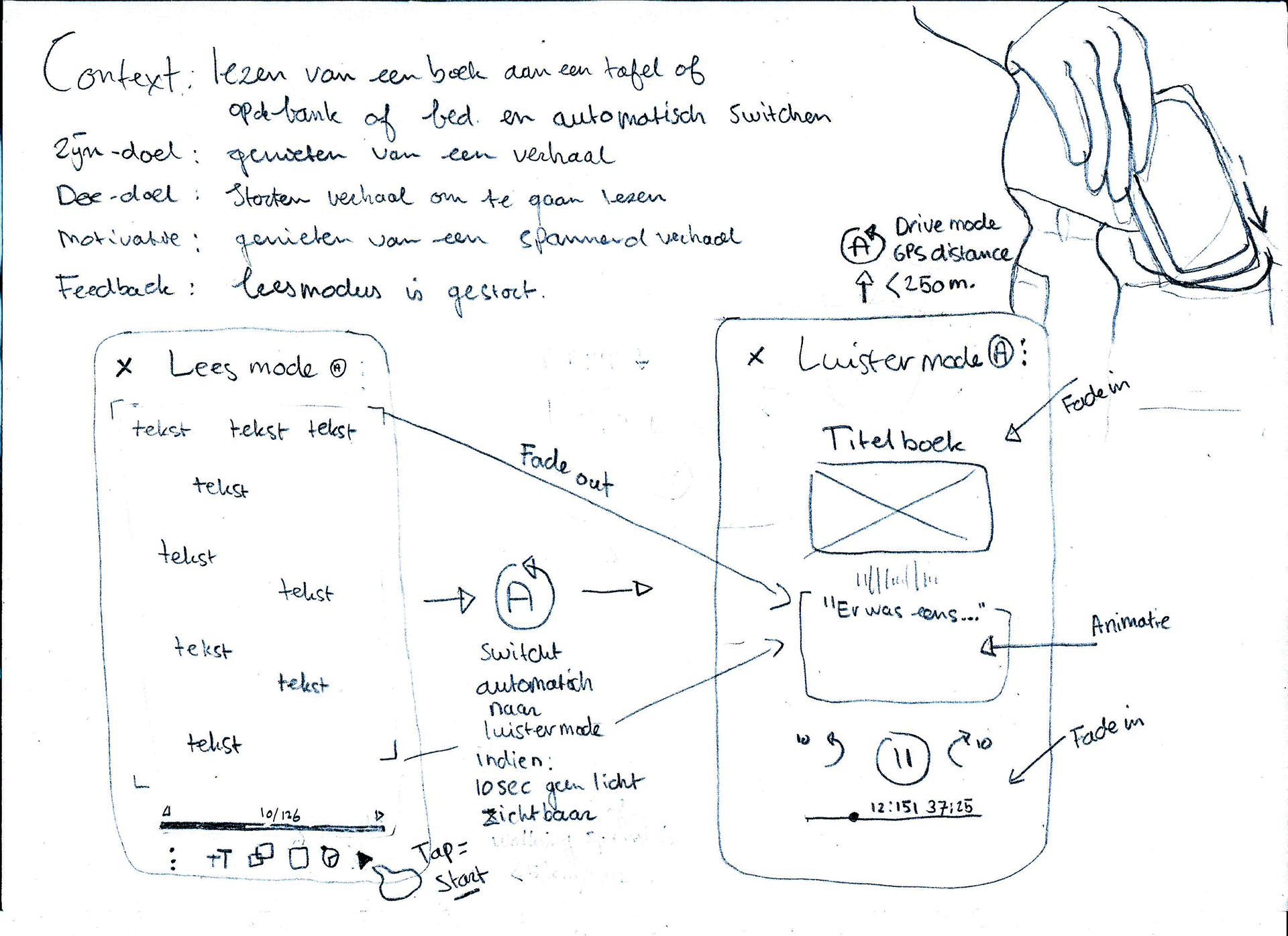
Tweede kern interactie schetsen


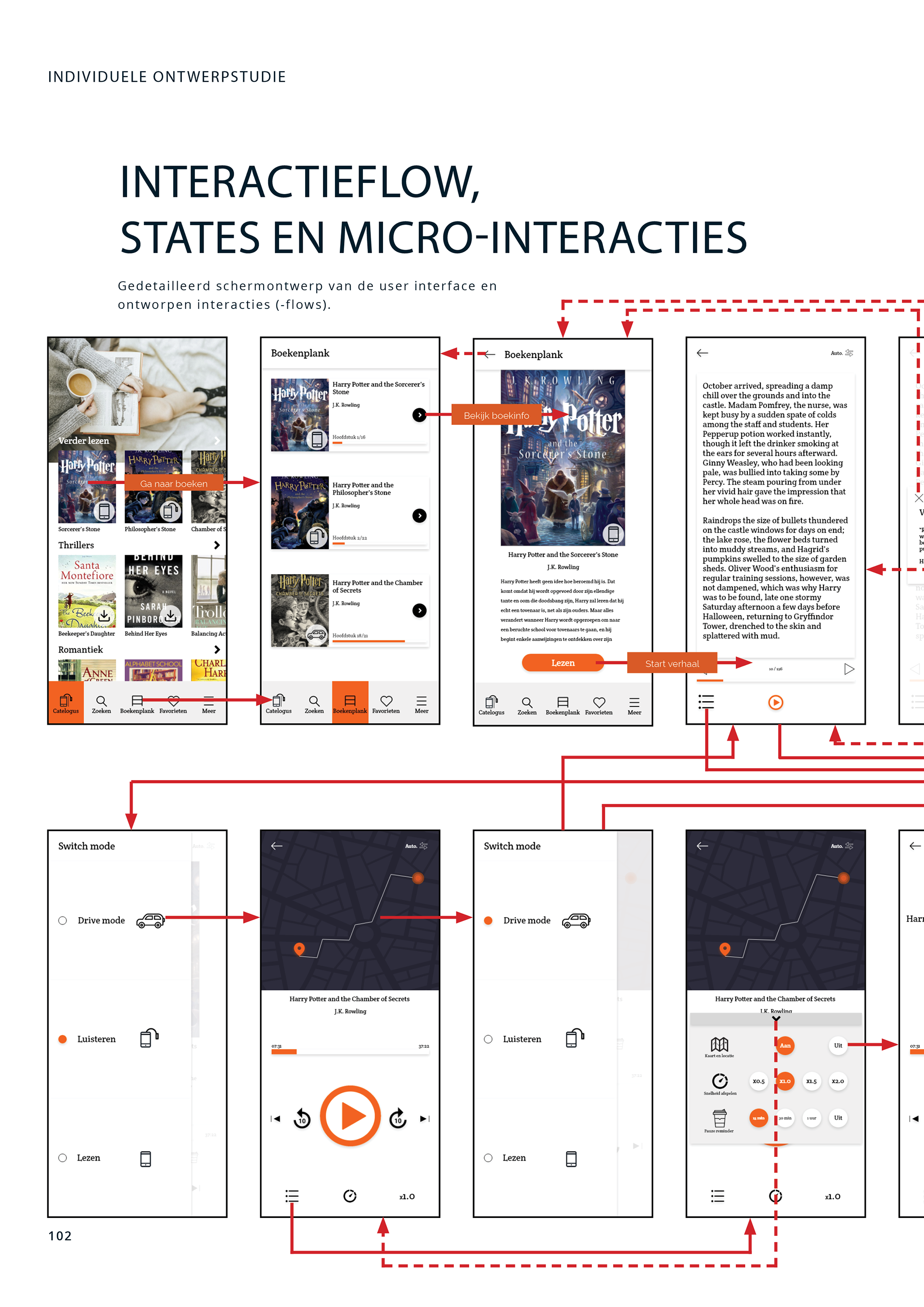
Tweede interaction flow


Field Trial
De aanpak voor deze field trial is als volgt. Omdat de applicatie verschillende modes kent, zal ik de gebruiker wat meer op pad moeten sturen om hen in die specifieke context te krijgen waarin hij de interacties van de applicatie ervaart. Daarom kies ik er voor een taakgericht scenario, waarbij de gebruiker een taak meekrijgt gedurende zijn reis.
In die zin ben ik gebonden aan de mogelijkheden van mijn prototype. De onderzoeksvraag waar ik antwoord op wil is: hoe wordt de applicatie in de gebruikscontext ervaren en welke interacties vormen nog een gebruiksprobleem?
Het doel is om minimaal drie gebruikers in de gebruikscontext de applicatie te laten testen op ervaring- en gebruikersgemak door het aflopen van een scenario.
In die zin ben ik gebonden aan de mogelijkheden van mijn prototype. De onderzoeksvraag waar ik antwoord op wil is: hoe wordt de applicatie in de gebruikscontext ervaren en welke interacties vormen nog een gebruiksprobleem?
Het doel is om minimaal drie gebruikers in de gebruikscontext de applicatie te laten testen op ervaring- en gebruikersgemak door het aflopen van een scenario.
Conclusie op basis van tests
Hoe wordt de applicatie in de gebruikscontext ervaren en welke interacties vormen nog een gebruiksprobleem? De applicatie wordt over het algemeen als prettig ervaren, het concept spreekt de deelnemers heel erg aan omdat ze het fijn vinden dat ze minder handelingen hoeven te doen terwijl ze van een boek genieten, waar ze ook zijn. Een app die met je meedenkt, zonder dat je het door hebt. De reacties over het algemeen is dat ze alle informatie zien die ze ook denken nodig te hebben. De app mag nog wel iets intuïtiever, door bijvoorbeeld bladzijdes te swipen en een extra knop in de instellingen naar het switchen van modus.
Tweede prototype (eindresultaat)